Пожалуйста, обратите внимание на наш сервис рекомендаций игр Во что поиграть.
О Игротопе | Регистрация | Я всё понял, скрыть данное сообщение на неделю.
|
11

|
Особенности национального оформления постов |
|
|
4312 12 28 февраля 2016 г. Редакция
|
Меня с самого начала удивляло то, как у новых (а то и не всегда новых) авторов возникают проблемы с оформлением постов, будь то что-то базовое вроде абзацев и кавычек, или что-то более комплексное с тегами.
Наконец появилась возможность написать инструкцию, которая, я надеюсь, поможет избежать таких несуразностей.
Внимание! Этот текст не замещает Гайдлайны (которые в основном рассуждают о предназначении разных категорий постов и подобных вещах), а дополняет их.
Наконец появилась возможность написать инструкцию, которая, я надеюсь, поможет избежать таких несуразностей.
Внимание! Этот текст не замещает Гайдлайны (которые в основном рассуждают о предназначении разных категорий постов и подобных вещах), а дополняет их.
Мне, как человеку, тесно связанному с IT, кодом, языками разметки и прочими подобными штуками, всегда было ясно с первого взгляда, как что где работает, а WYSIWIG-редакторы на сайтах вызывали непонимание (тормозят, неудобные, ну зачем такое надо?).
Но за всё время работы шеф-редактором здесь мои наивные надежды, что у других людей с восприятием всё точно так же, были разбиты в крошку и прах.Спасибо, господа. Ввиду этого возникла необходимость создать вот такой пост о том, как же именно оно работает.
Многие авторы неправильно используют теги, не замечая последствий, либо вообще упускают из виду теги/кнопки, которые сильно упростили бы им жизнь. Но не переживайте — сейчас вы узнаете всё необходимое, чтобы делать корректно оформленные, красивые и адаптивные посты.
• Подписи к спойлерам и картинкам — это тоже своего рода заголовки. Потому у них тоже не ставятся точки в конце;
• Точки часто не имеет смысла ставить в таблицах и некоторых ссылках. Из эстетических соображений (когда ссылка одна посередине страницы, например, и исполняет функцию кнопки);
• Во всех остальных случаях точки в конце предложения ставятся.


Общеизвестно два способа выделения абзацев: отступом первой строки слева (это можно увидеть в книгах, газетах; также называют "красной строкой") и большим, нежели между двумя "просто строками", интервалом (это можно чаще видеть в интернете — в частности, на Игротопе и Википедии.
Да, вы обратили внимание на "в частности, на Игротопе"? Хорошо, если обратили. Потому что это единственный способ, которым у нас можно показывать абзацы, и никаких перемен на эту тему мы не планируем.
Текст, который вы читаете сейчас, демонстрирует, как выглядят абзацы у нас. Сделать их очень просто — дописав абзац, нажмите Enter два раза, и можно писать новый. Да, вы поняли всё верно — абзацы у нас реализованы лишь "по условности", и движком сайта никак не обрабатываются. Вы просто сами добавляете пустую строку — вот и абзац.
Между прочим, не обязательно всякий раз пропускать целую строку. Иногда, когда абзацы очень тесно связаны, можно обойтись без промежутка меж ними — как я сейчас делаю.
Но не злоупотребляйте этим, потому что много напрочь однородного текста без визуальных абзацев выглядит ну совершенно непривлекательно.
1) Пункт 1;
2) Пункт 2;
3) Пункт 3.
Здесь важны три вещи:
• Нет никакой пустоты между определением списка ("всякий список должен иметь следующий вид:") и самим списком;
• Каждый пункт начинается с прописной буквы;
• В конце каждого пункта точка с запятой, кроме последнего. В конце последнего — точка.
Маркеры списка в моих глазах могут быть абсолютно любыми. Циферки, точечки, цветочечки, тире, дефисы, со скобочками, с точками — не имеет значения, они служат лишь маркерами и свободно взаимозаменяемы. Цифры полезны, если надо ссылаться потом на конкретные пункты.
Всем советую придерживаться именно этого подхода, потому как он универсален и логичен.
Однако, в формальных источниках описан другой подход, который утверждает, что допустимы лишь определённые комбинации знаков-маркеров и регистра букв (т.е. если в маркере есть точка — с прописной, если нет точки — со строчной), плюс ещё какие маркеры использовать во вложенных списках, и ещё исключения и так далее.
Хотите (хотя я не понимаю, зачем этого можно хотеть) — пользуйтесь этими правилами. Я пару раз спрошу, потом запомню и спрашивать больше не буду. Некорректным такой подход не считаю.


Вы знаете, что в Юникоде на данный момент более ста тысяч символов? Большинство из них отведены под разнообразные письменности, но есть нехилая доля и знаков пунктуации да всякой там диакритики. Так вот, среди прочего, из разных языков и разных традиций в Юникод пришли:
• Куча разных тире и знаков, похожих на тире: ‒ – — ― ⏤ ➖ ⸺ ⸻ (и это только для примера, их ещё больше);
• Самые разнообразные кавычки (x — текст, заключённый в кавычки): «x», ‹x›, „x“, “x„, "x", 'x', »x« (опять же, только для примера);
• Прочие не менее интересные символы, попадающиеся мне, правда, изрядно реже тире и кавычек, потому не обсуждаемые в данном случае.
Так вот, если вам интересно, какие именно тире и кавычки использовать правильно — вы можете это легко нагуглить, я не стану углубляться. Более того, в рамках Игротопа мне всё равно, какие вы будете использовать тире и кавычки, лишь бы вы были последовательны в их использовании.
Если вы решили использовать дефис в качестве тире — пожалуйста, но тогда в рамках поста везде, где надо тире, ставьте символ дефиса. Если вы решили использовать какое-то из всего широчайшего разнообразия тире — используйте везде его. Не смешивайте! Текст типа "Невежество - не благо, ученье — не порок" выглядит очень неприглядно.
Насколько я знаю, печально известный Microsoft Word любит, как плохой ниндзя, подставлять тире вместо дефисов самостоятельно и без предупреждения. А плохой потому, что не везде! Если любите писать в этом редакторе — выключите автозамену тире в настройках, спасите себя от лишних проблем.
Аналогично с кавычками. Можете пользоваться "программистскими", или «ёлочками», или „правильными лапками“, или 'одинарными', или вообще чем хотите (лишь бы оно было похоже на кавычки), хоть 「японскими скобками」, но будьте постоянны в своём выборе хотя бы в рамках поста. "Ёлочки" там, «программки» сям — это не дело.
Проблемы возникают лишь когда вы её в одном месте ставите, а в другом нет. То есть речь опять о непостоянстве. По незнанию или по невнимательности — я понятия не имею. Но если вы не уверены в том, что знаете, как использовать эту злосчастную "ё", то лучше не надо.
Да и вряд ли по незнанию, это же довольно легко: буква "ё" ставится везде, где слышится "йо" или "ьо". Всё.
Возможно, есть и другие применения — сейчас не важно.
Символ "\" (бэкслеш, он же обратная косая черта) используется во многих скриптовых языках и языках программирования для эскейпинга (снятия особых ролей с управляющих символов, например "New\ Folder" снимает особую роль с пробела — разделителя — и делает его частью названия папки), а также для задания путей в операционных системах семейства Windows (например, "C:\tmp\Igrotop\somefile.txt").
К сожалению, русскую IBM-раскладку придумывали (видимо) люди, с этим фактом незнакомые. Потому на ней бэкслеш — в нижнем регистре (shift нажимать не надо), а слеш — в верхнем. Ввиду чего в интернете свободно гуляют конструкции типа "клубника\вишни\малина".
 Это можно просто запомнить, а можно перейти на раскладку "Русская — пишущая машинка", как я. Там и "ё" на нормальном месте, и бэкслеш физически ввести невозможно, на английскую не переключившись, и пунктуация в нижнем регистре — идеально для литераторства.
Это можно просто запомнить, а можно перейти на раскладку "Русская — пишущая машинка", как я. Там и "ё" на нормальном месте, и бэкслеш физически ввести невозможно, на английскую не переключившись, и пунктуация в нижнем регистре — идеально для литераторства.
Проблема очень хитрая и очень труднозаметная (особенно для редакции, авторам проще — потому я здесь и пишу о ней). Вот скажите, вы видите разницу между Е3 и E3?
А сайт видит. В первом случае — кириллица, во втором — латиница. Внимание, вопрос! Что было бы, если бы в половине постов, что выводятся по второй ссылке, в заголовках была бы кириллическая "Е"? Очевидно, что: человек, ищущий "E3" (латиницей), их бы не увидал. Это очень плохо. Следите, пожалуйста, за раскладкой в заголовках предельно внимательно.



Выглядит не очень. Картинки занимают кучу места, мешаются, их нужно скроллить, тогда как посмотреть читатель захочет скриншот от силы раз или два. Решение? Очевидно же — помещайте большие (например, свыше 800x600) картинки под спойлер.



И да, вы заметили там теги center? Картинки надо центровать, если вы планируете, что они будут занимать всю ширину полотна. На первый взгляд не понятно, зачем это (они и так занимают всю ширину, что слева, что справа, что по центру), но посмотрите ниже пункт "Адаптивный дизайн". Если вдруг полотно растянется шире вашей картинки (а ограничение в 2000 пикселей не железное, и в будущем может быть снято, потому надо полагать, будто его нет), а она не будет выравнена по центру, получится некрасиво.
Кат очень важен для того, чтобы вкратце передать суть статьи читателю, заинтересовать. Но заинтересовать — это если ему вообще интересна тема статьи, конечно! Ни в коем случае нельзя писать над катом что-то бесполезное типа "Давайте же, заходите под кат!", а тем более совершенно не связанные со статьёй вещи. Это же касается заголовков — "завлекалки" и дезинформация очень сильно не приветствуются.
Очень не рекомендуется также оставлять надкат пустым. Ни в коем случае. Обычно туда можно легко переставить пару первых предложений поста, или (если пост большой, а не новость) краткое его описание и разъяснение сути. Пустой надкат не создаёт загадочности, как может показаться, и не заставит никого зайти в полную версию вашего поста, просто чтобы узнать, о чём же там речь. Куда вероятнее, читатель просто пожмёт плечами и листнёт дальше.
Нельзя также выдавать очень много текста в надкат, а также картинки, таблицы и прочие большие элементы. Две-три строчки — всё, потолок, дальше только если вы точно знаете, что делаете.
Ну очень уж часто доводится встречать в постах неприглядности, которые автор, заметь он их, непременно бы убрал. Почему тогда не убрал? Разве только не заметил.
Приватные ссылки (с хешами) являются оптимальным способом проглядывания поста до публикации, так как показывают его точно в таком виде, в каком увидит читатель (кнопка "Предпросмотр" в некоторых случаях генерирует превью иначе, потому иногда подводит). Также ссылка с хешем позволяет показать кому-то ещё ваш пост до публикации (например, редактору). Перейдя по приватной ссылке, пост можно даже комментировать, но делать это не рекомендуется (комментарий будет всё равно выведен в общую ленту и вызовет путаницу).
Собственно, самопроверка — это банально "Открыть приватную ссылку и внимательно перечитать пост". В процессе вы заметите абсолютное большинство проблем, появившихся без вашего ведома и разрешения, как-то: опечатки, лишние пробелы/их недостаток, "не те" знаки (бекслеш вместо слеша или непостоянство в кавычках/тире, см. выше), "сломавшиеся" картинки/таблицы и т.д.
Вы ведь хотите, чтобы ваш пост выглядел, как задумано, а не как попало, был эстетически привлекательным, грамматически корректным и всё такое? Регулярная самопроверка — очень простой и эффективный способ значительно приблизиться к этой цели. Если забыть о ней, и пост сразу публиковать, велик шанс пропустить кучу недочётов и создать у читателя впечатление, что вы (автор) — человек несерьёзный, и деятельностью своей занимаетесь как попало и спустя рукава. Разве же для этого вы пишете?
(кхм-кхм, в теории, кхм-кхм). У нас нет мобильной и настольной версии, а лишь один и тот же шаблон, меняющий размер под разрешение экрана, где его просматривают.
Обратите внимание на две ссылки внизу страницы. Вот эти:

Первая ссылка работает как переключатель ограничения ширины сайта "сверху". По-умолчанию сайт отображается с шириной не более 1280 пикселей (многим людям, даже если с FullHD-дисплеем, удобнее читать более узкое полотно по центру экрана). Если нажать этот переключатель, сайт будет растягиваться аж до 2000 пикселей в ширину (иным людям — мне, например — нравится, когда контент занимает максимум экрана).
Вторая ссылка работает как переключатель ограничения ширины сайта "снизу".
Когда адаптивный дизайн включён, сайт можно сжать до всего-то 340 пикселей. Это нужно, чтобы даже на не самом дорогом телефоне его можно было просматривать в портретном режиме, не сдвигая по горизонтали туда-сюда. Достигается это за счёт переноса правого сайдбара вниз, скрытия левого и прочих не слишком эстетичных манипуляций. В будущем "суженный" сайт мы непременно сделаем красивее и удобнее, но пока так.
Когда адаптивный дизайн выключен, сайт не сжимается меньше примерно 1150 пикселей — при уменьшении разрешения (или размера окна браузера) дальше просто появляется необходимость горизонтальной прокрутки. Это нужно для того, чтобы даже на телефоне можно было при желании пользоваться "нормально выглядящим" сайтом (особенно если разрешение дисплея позволяет).
Чтобы лучше понять, как работает адаптивность сайта, включите одновременно широкий экран и адаптивный дизайн (снимите оба ограничения ширины) и попробуйте растягивать/сужать окно браузера. Потом попробуйте возвращать оба ограничения вместе и по отдельности.
После этого длинного вступления и наигравшись с нашим дизайном вы, наверняка, спросите: "Но при чём же тут посты,Холмс SAX?".
Да очень даже при чём. Перейдём к примерам.
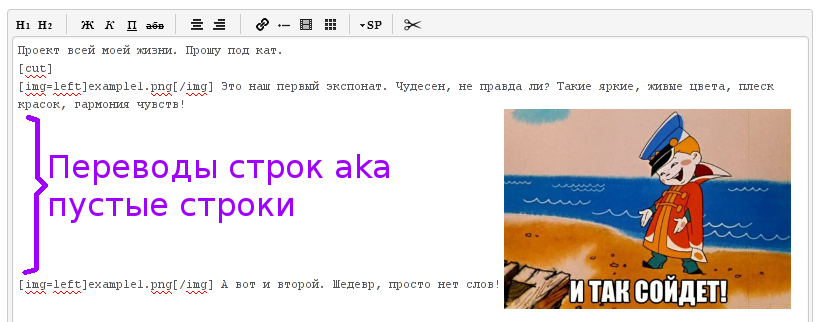
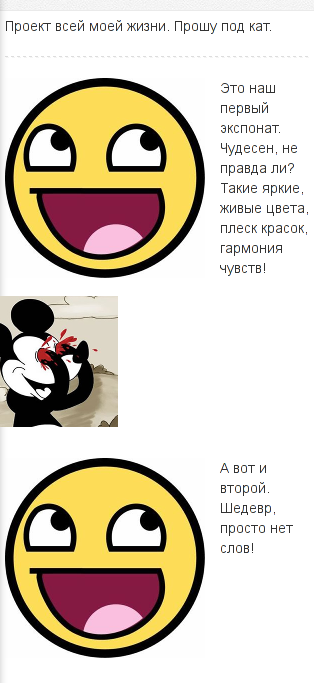
Допустим, наш сферически-вакуумный автор решил сделать чудесную статью со множеством иллюстраций и пояснений к ним. Уже разобрался в системе загрузки картинок, в тегах (о них ниже), начинает творить!..
![[Автор полон энтузиазма]](http://i.igrotop.com/p/16/02/selection_010.png)

 Где-то в этом месте наш автор прекращает понимать логику обработки картинок сайтом (подробнее в части, посвящённой конкретно картинкам), но остаётся верен своей идее и решает исправить ситуацию!
Где-то в этом месте наш автор прекращает понимать логику обработки картинок сайтом (подробнее в части, посвящённой конкретно картинкам), но остаётся верен своей идее и решает исправить ситуацию!


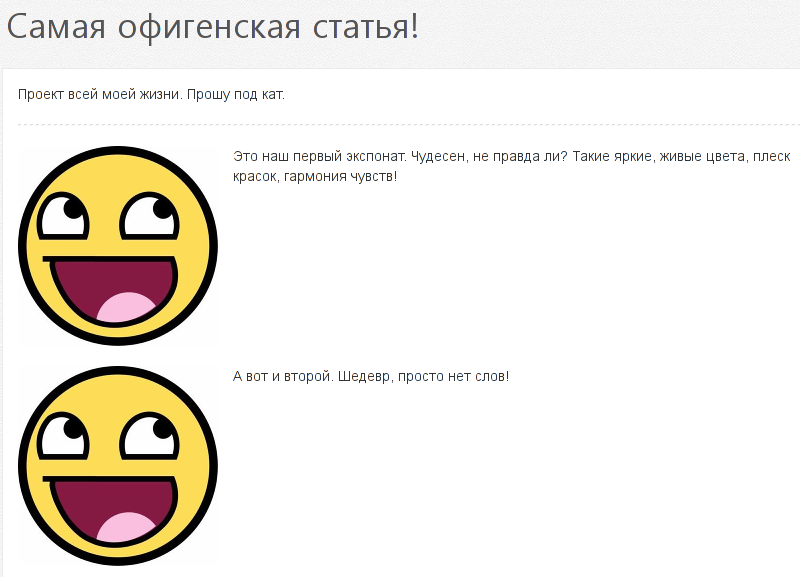
Где-то после этого наш автор с чувством выполненного долга заканчивает и публикует статью. Он даже выполнил предыдущий пункт — проглядел её. Но кое-что забыл.
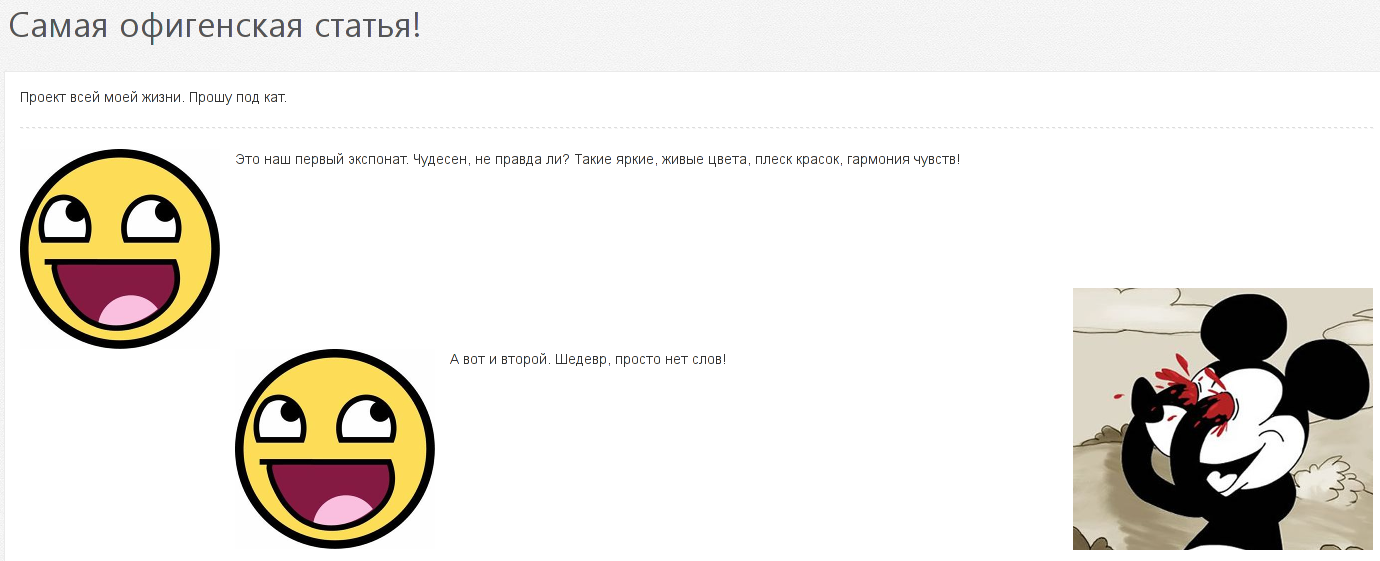
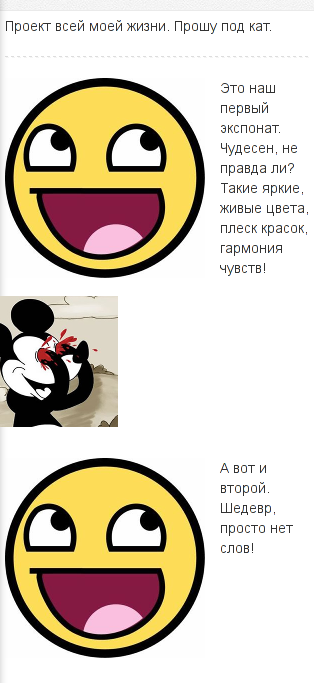
И вы ведь уже догадались, что. Забыл поиграться с адаптивностью.


Как вы думаете, ежели бы автор увидал свой пост в таком виде, он бы его так и оставил, или решил всё же починить? Наверное, решил бы чинить, раз уж вообще взялся эти пустые строки добавлять. Как именно чинить — уже совсем другой вопрос, возможны варианты. Обратитесь к редактору, если у вас возникают такие проблемы, но вы, даже изучив информацию о тегах и картинках ниже, не можете с ними расправиться.
Кстати, растягивание/сужение сайта — не единственный способ испоганить любовно выверенную форму вашего текста. Иногда достаточно поменять шрифт силами браузера/кастомным стилем, или даже просто размер шрифта.
И нет, это касается не только картинок! Вне зависимости от причины, если вы замечаете себя за тем, что "подгоняете" вид поста по принципу "строка там, буква тут, чтобы ровненько", — вы, скорее всего, совершенно не учитываете адаптивность. Попробуйте поиграться с ней немедленно.

Большинство тегов друг с другом можно совмещать. Например, жирный курсивный подчёркнутый зачёркнутый текст, выравненный по середине и являющийся ссылкой.
Ещё некоторые теги (на данный момент) можно успешно сломать. И это неприятно, когда случается.
Использовать разметку мы рекомендуем так, чтобы структура "исходного кода" поста как можно точнее соответствовала результату. С некоторыми тегами иначе сделать просто не получится, с некоторыми — получится очень легко, а с некоторыми получится только вкривь и вкось, но тут уж ничего не поделаешь.

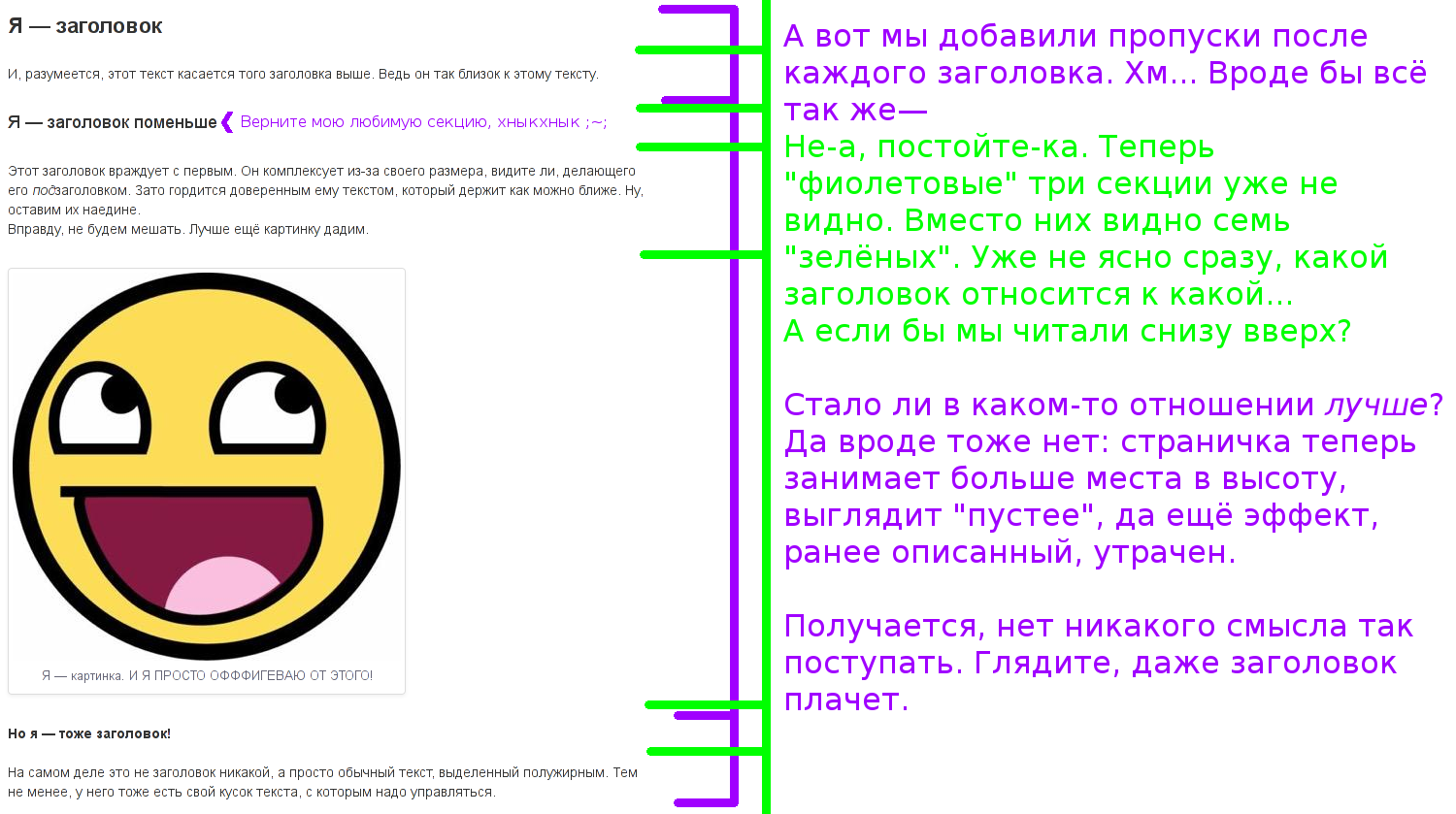
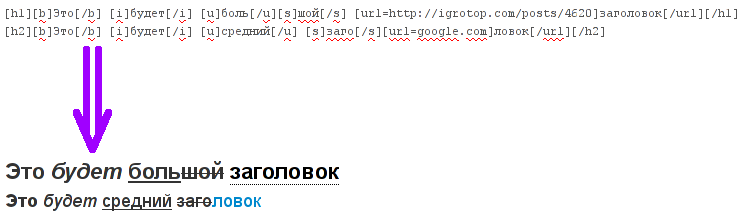
В этом смысле заголовки можно считать просто тегами-выделениями типа "Шрифт больше + жирнее", не отличающимися от "обычных" выделений. Но вообще у них есть ещё одна особенность: заголовок самовольно добавляет перевод строки перед собой и после (если такового нет). Это значит, что в принципе можно переводы не ставить. Лучше всё-таки ставить: вспомните, чем точнее результат соответствует исходному тексту, тем лучше.


Подобное поведение (с переводами строки) может проявляться также и с другими тегами. Будьте бдительны!
Также есть третий тип ссылок, формируется вот так: => ссылка. Если часть в "url=" не начинается с "http://", сайт приклеивает спереди к ней "http://igrotop.com/posts/". Результат в нашем случае — ссылка "http://igrotop.com/posts/4620". Это удобно, чтобы делать короткие ссылки на другие посты по номеру, но даёт очень неожиданный эффект, когда вы задаёте что-то вроде "url=www.google.com". А именно, получается "http://igrotop.com/posts/www.google.com".
=> ссылка. Если часть в "url=" не начинается с "http://", сайт приклеивает спереди к ней "http://igrotop.com/posts/". Результат в нашем случае — ссылка "http://igrotop.com/posts/4620". Это удобно, чтобы делать короткие ссылки на другие посты по номеру, но даёт очень неожиданный эффект, когда вы задаёте что-то вроде "url=www.google.com". А именно, получается "http://igrotop.com/posts/www.google.com".
Поэтому, чтобы ссылка была верной и сработала правильно, совершенно необходимо начинать её с "http://". Также стоит заметить, что адекватно ссылки работают только с текстом. При заключении в теги ссылки, например, картинок, эффект может получиться самым неожиданным — но, вероятно, не таким, на какой вы рассчитывали.
Что это значит?
Ютуб формирует ссылки по принципу "https://www.youtube.com/watch?v=XXXXXXXXXXX&list=<бла-бла-бла>&index=<бла-бла-бла>&t=<бла-бла-бла>" и так далее. После 'watch?' идут параметры, соединённые амперсандами (&). Параметры эти указывают на самые разнообразные вещи (можете погуглить, если интересно), но важен для Игротопа исключительно "v=XXXXXXXXXXX", задающий код видео. Все остальные можно (и нужно, во имя профилактики неприятностей) из ссылки просто удалить. Т.е. в тег video помещайте ссылку вида "https://www.youtube.com/watch?v=XXXXXXXXXXX", без всяких дополнительных частей.
Есть и другой формат видео-ссылки: "https://youtu.be/XXXXXXXXXXX?<параметры>". Аналогично, здесь указан код видео, и аналогично прочие параметры абсолютно бесполезны. В тег video такие ссылки тоже можно помещать, но только в виде "https://youtu.be/XXXXXXXXXXX".
Важно отметить, что внутри таблиц работают прочие теги, но заголовок всегда выделяется жирным, и ничего с этим не поделать.
Если вам всё же интересно, что означают табличные теги, то tr — ограничивает строку, td — ограничивает ячейку в рамках строки, th — как td, но выделяет жирным (нужно для заголовка таблицы). По-умолчанию при создании таблицы первая её строка заворачивается в th, но это не обязательно — их можно заменить на td, чтобы первая строка перестала быть жирной. Также th можно использовать в других местах таблицы, чтобы выделить определённые ячейки.
Я настоятельно рекомендую использовать именно th, а не просто b (выделение жирным). Если когда-то в будущем мы решим изменить стиль заголовков таблиц (сделать их не только выделенными жирным, например, а ещё подчёркнутыми или иначе особенными), то достаточно будет просто поправить свойства th, и во всех таблицах сайта заголовки автоматически станут "по-новому". Это не сработает для тех авторов, кто решил использовать b, а не th, для заголовков.
Я настоятельно рекомендую использовать именно th, а не просто b (выделение жирным). Это позволит нам в будущем легко изменить вид сразу всех табличных заголовков на сайте, если понадобится. С просто b подобный фокус уже не выйдет, и таблицы, где заголовки выделены так, останутся "белыми воронами".
Но что же делать, если вам обязательно, просто позарез надо вот именно 6 МиБ? Ничего особенного. Просто на деле вам не надо. Вес картинки не является величиной константной — его можно уменьшить. Таким образом, ежели вы хотите в пост 10 картинок общим объёмом 10 МиБ, достаточно лишь пережать их так, чтобы общий объём был 5 МиБ и меньше.
Сделать это, насколько мне известно, можно в любом нормальном графическом редакторе. На примере GIMP: Файл=>Экспортировать как=>JPEG=>Качество. Если установить слайдер качества в, скажем, 80, а не 100, вы часто получите картинку объёмом в два раза меньше без видимой потери качества. Только не забудьте отметить предпросмотр, чтобы сразу видеть результирующий объём.
Другой вариант — сервис "Optimizilla" (спасибо LotusBlade за наводку).

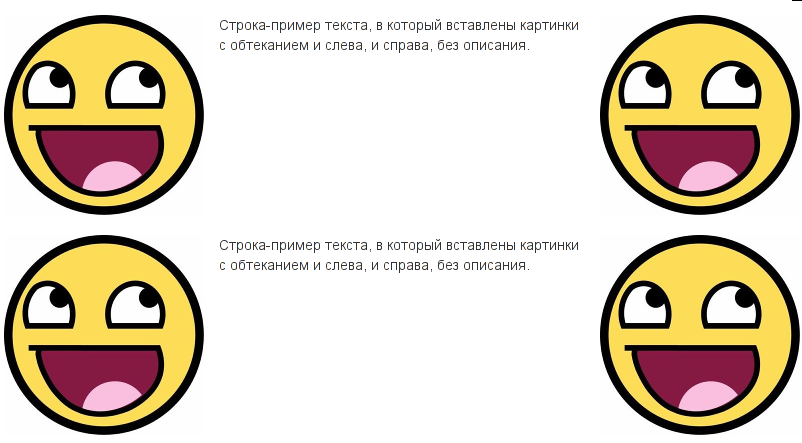
В порядке слева направо это:
• Вставить как символ;
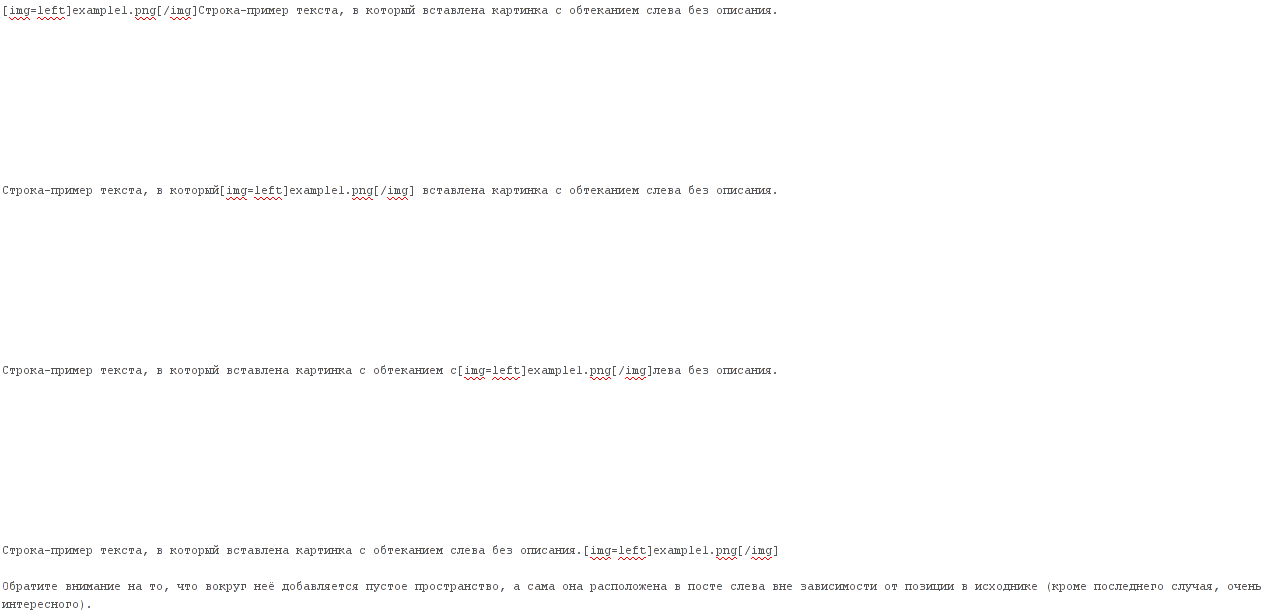
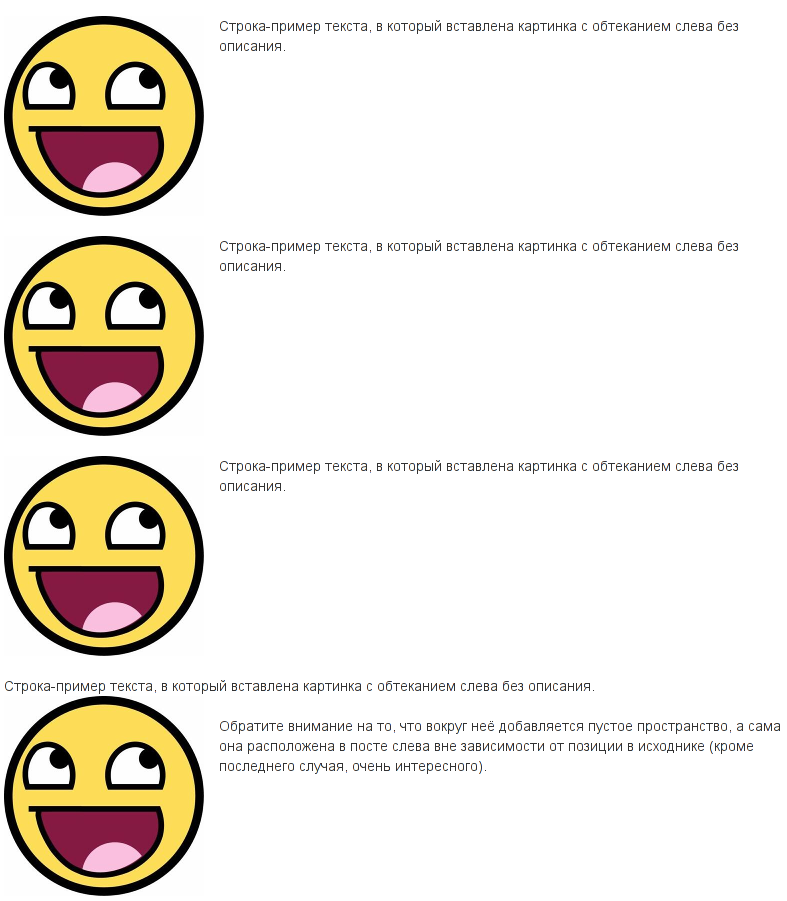
• Вставить налево с обтеканием;
• Вставить направо с обтеканием.
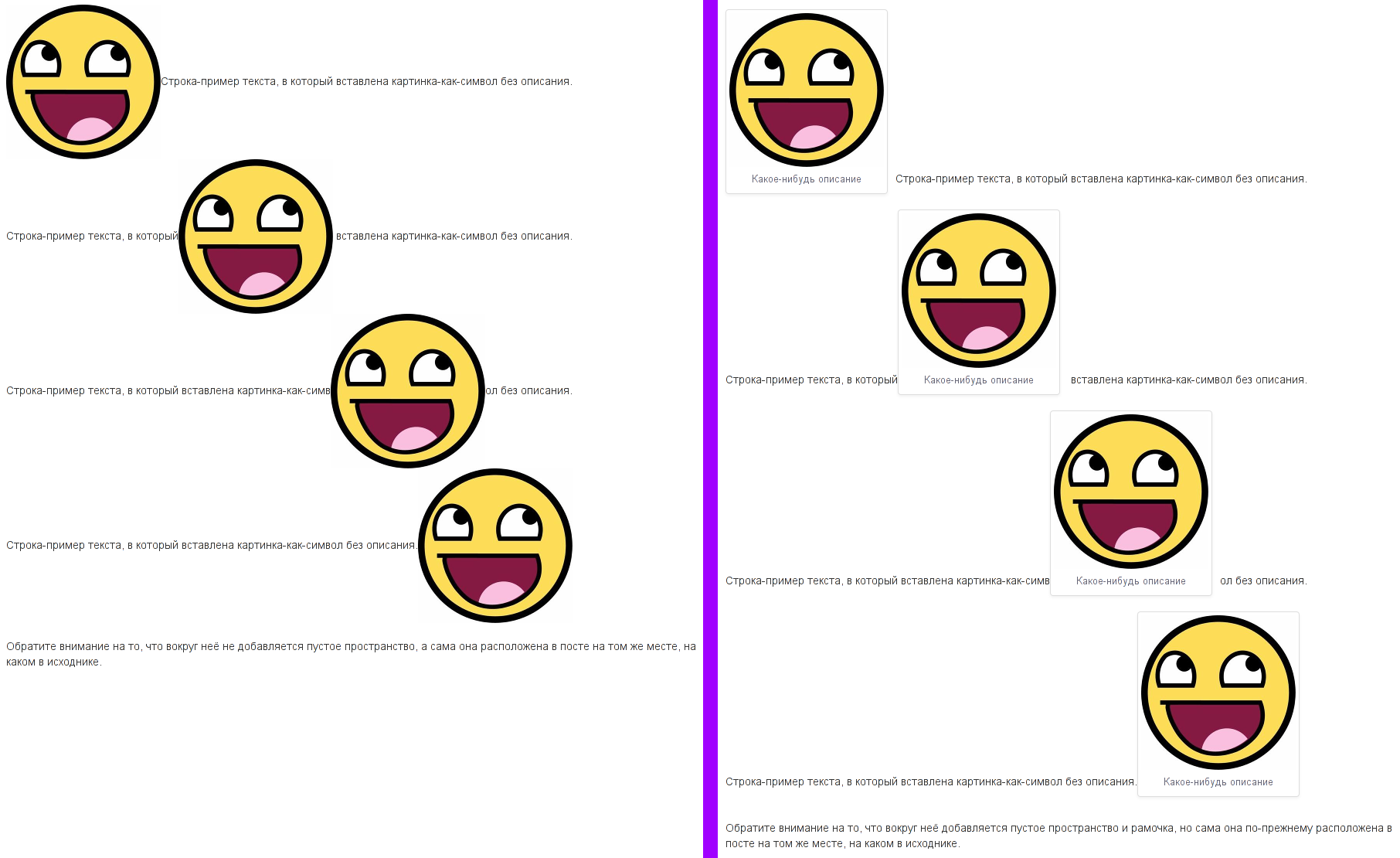
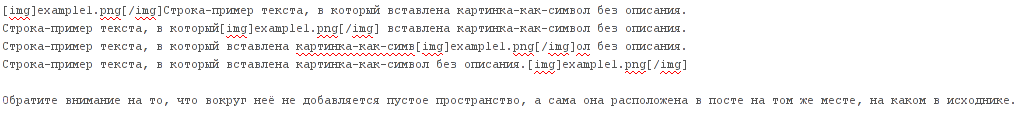
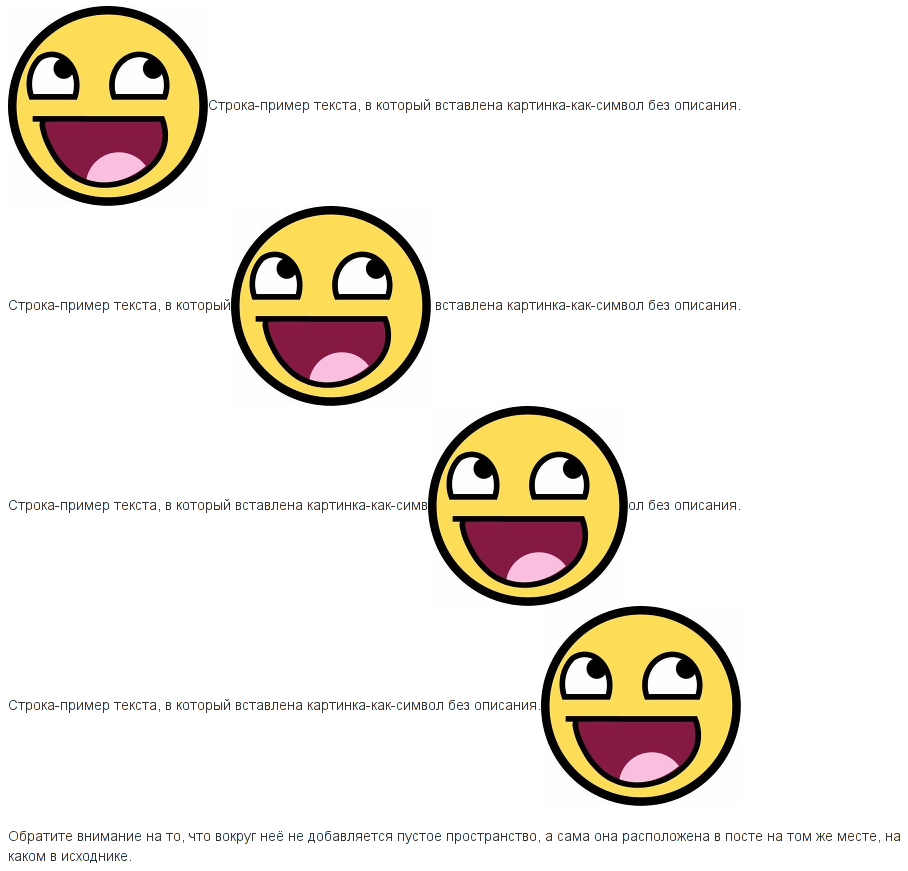
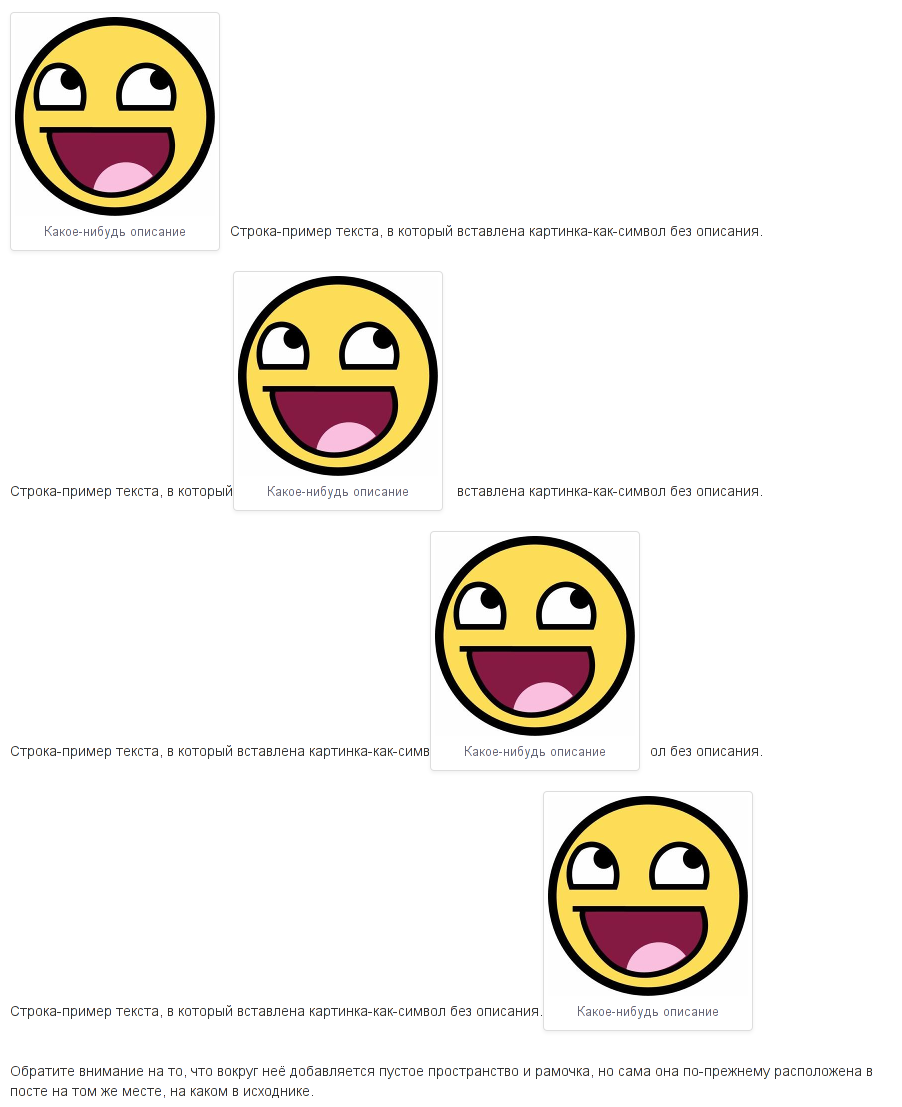
В первом случае (как символ), сайт рассматривает изображение как букву. Иными словами, если вы вставите в строку картинку высотой 300 пикселей, с точки зрения сайта вся строка станет высотой в 300 пикселей, и текст будет идти посередине.


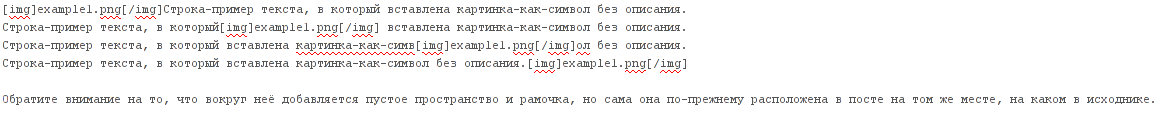
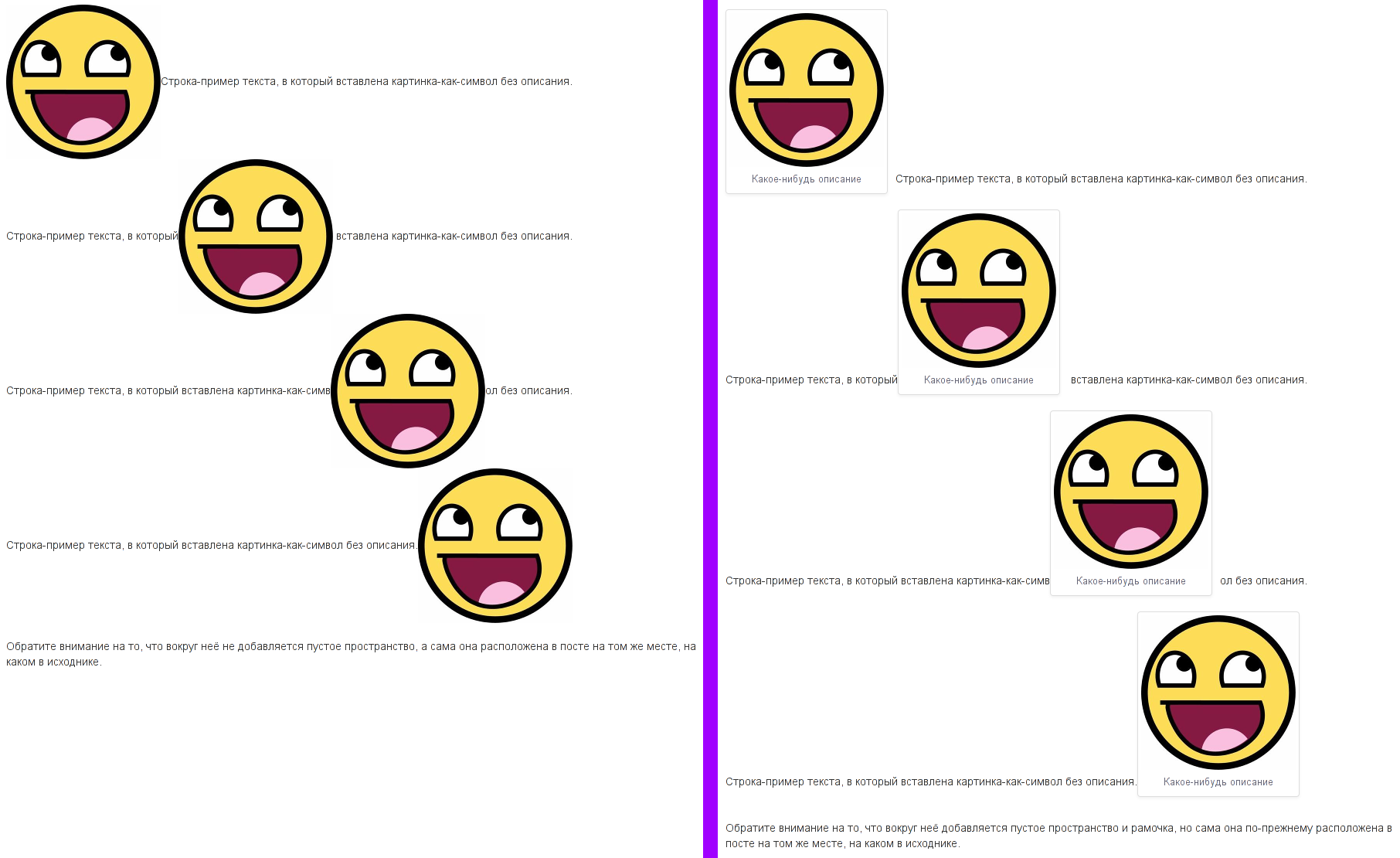
Если вы добавите к картинке описание, вокруг неё появится рамочка и паддинг пустотой. Это нужно знать и обязательно учитывать при разметке.



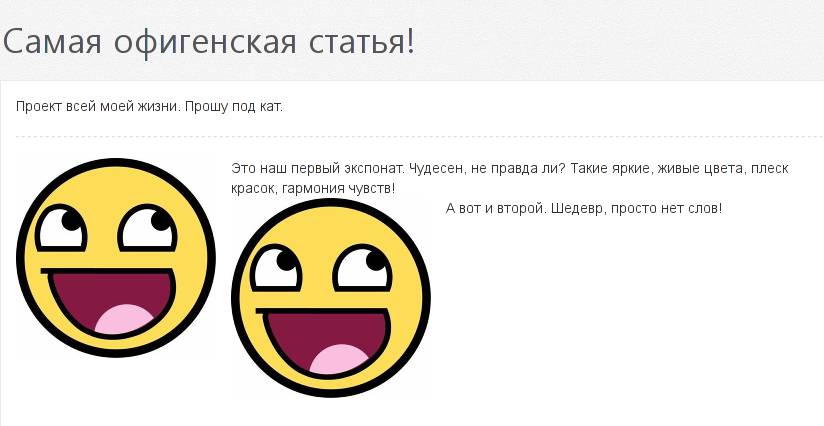
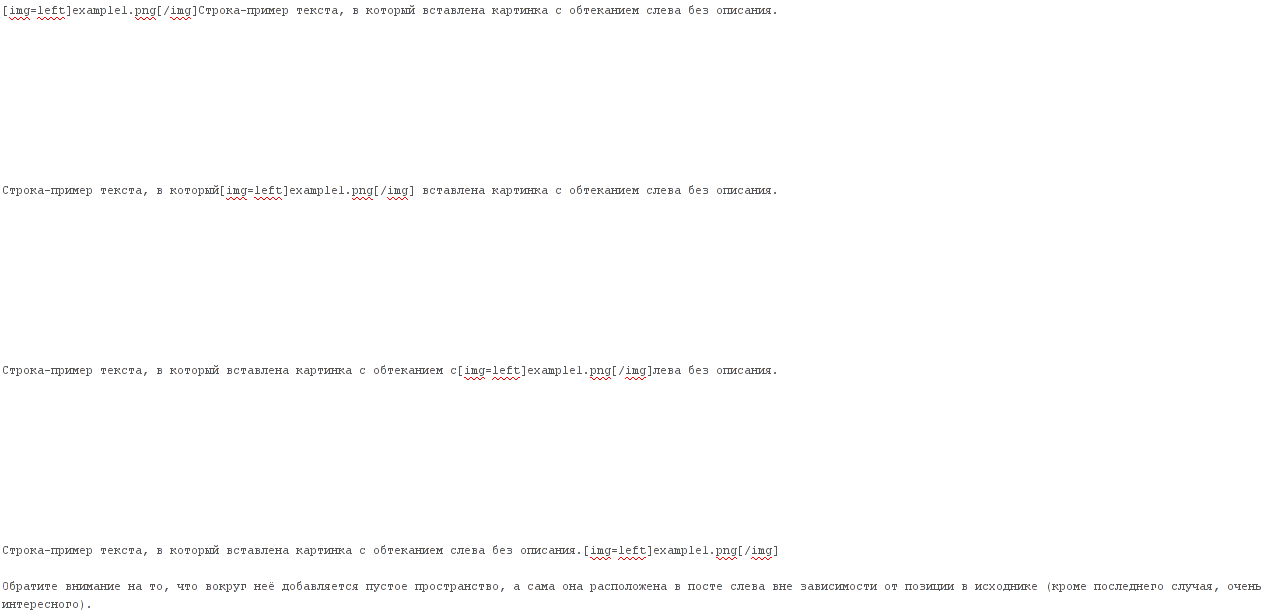
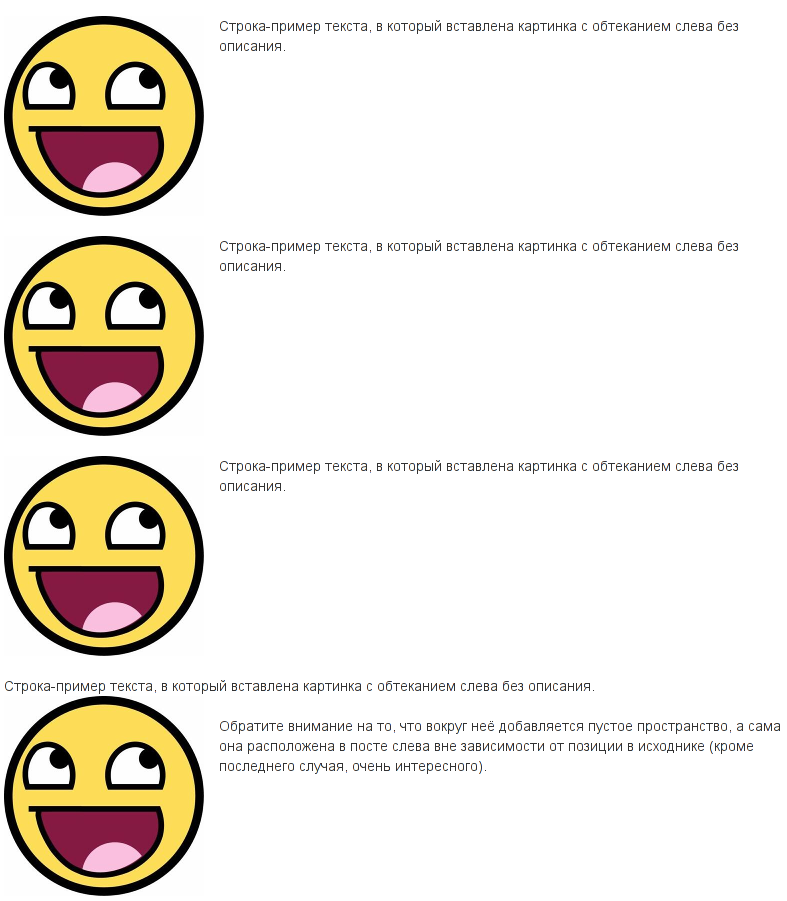
Теги с обтеканием — совершенно иной случай. Картинку в таком случае сайт считает совершенно отдельной сущностью, и текст (а также другие картинки) стремится "обернуть" вокруг неё.


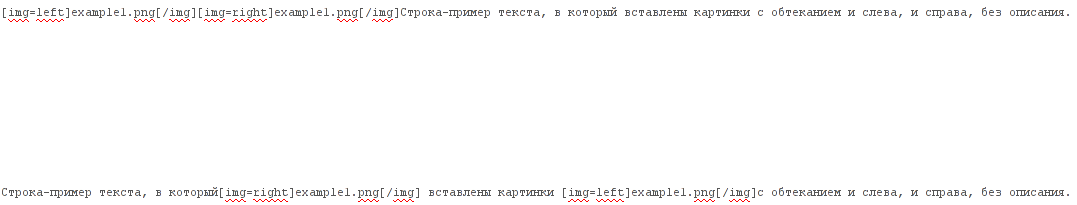
Случай "направо с обтеканием" абсолютно идентичный в поведении, потому не интересен. Нужно, правда, отметить, что он действительно абсолютно идентичен. И из-за этого помещённая в "правильное" место — конец строки — "правая обтекаемая" картинка уйдёт на следующую строку, чем вызовет у автора недовольство. "img=right" — один из тех немногих тегов, которые в принципе невозможно поставить в исходнике на то же место, где элемент будет в посте.
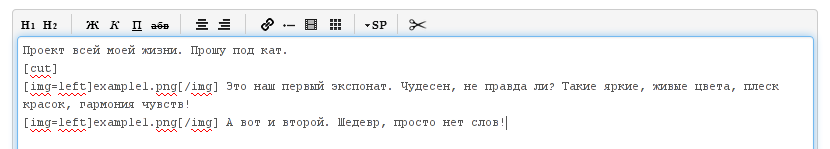
А что, если в одну строку поместить две картинки, одну — направо, другую — налево?


Neat.
Но за всё время работы шеф-редактором здесь мои наивные надежды, что у других людей с восприятием всё точно так же, были разбиты в крошку и прах.
Многие авторы неправильно используют теги, не замечая последствий, либо вообще упускают из виду теги/кнопки, которые сильно упростили бы им жизнь. Но не переживайте — сейчас вы узнаете всё необходимое, чтобы делать корректно оформленные, красивые и адаптивные посты.
Общее оформление
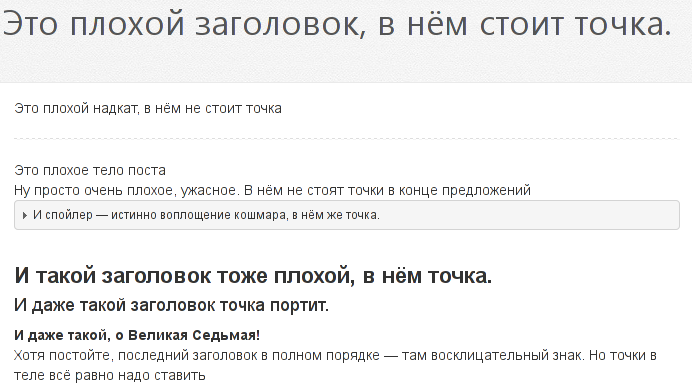
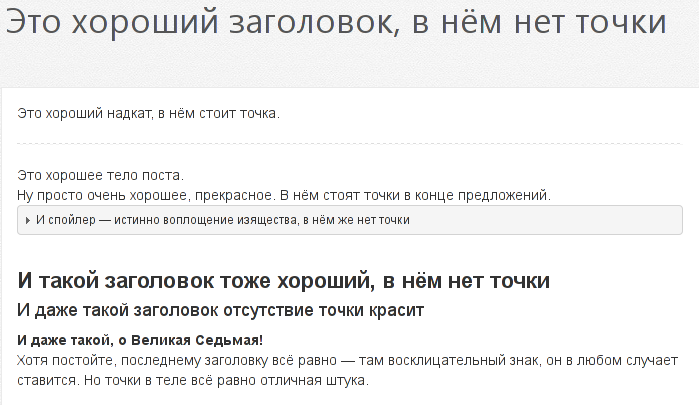
Это то, что от тегов не зависит. Эдакий традиционный, общепринятый, "игротоповый" подход к посту подразумевает следующее.Точки
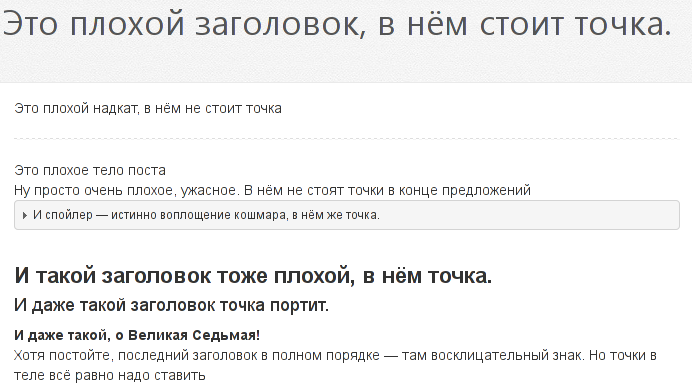
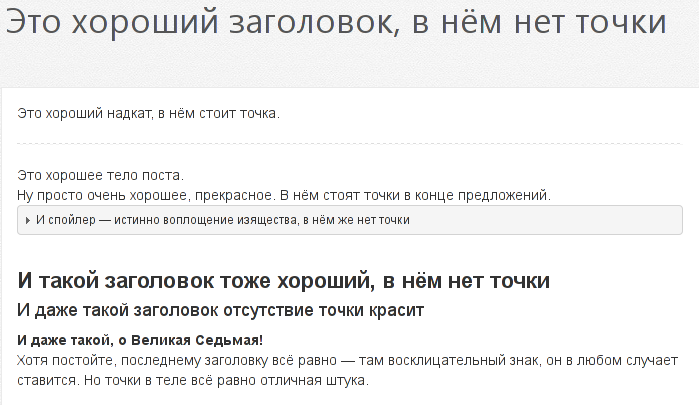
• Заголовки без точки в конце. Точки в конце заголовка вообще нигде никогда ставить было не принято. Многоточий и прочих знаков препинания это не касается (их ставить, если того требует окрас предложения, необходимо). В исключительных случаях, когда точка показывает эмоциональный окрас, её ставить можно, но редактор всё равно (скорее всего) спросит, чего она там забыла. И может возразить, что никакого особого окраса не получилось. Спорный момент, в общем;• Подписи к спойлерам и картинкам — это тоже своего рода заголовки. Потому у них тоже не ставятся точки в конце;
• Точки часто не имеет смысла ставить в таблицах и некоторых ссылках. Из эстетических соображений (когда ссылка одна посередине страницы, например, и исполняет функцию кнопки);
• Во всех остальных случаях точки в конце предложения ставятся.


Абзацы
Абзац — смысловая единица текста. В рамках абзаца начинается, раскрывается и завершается некоторая мысль. Абзацы могут быть связаны между собой, одна мысль вытекать из другой, но абзац обязательно выражает одну законченную мысль, а одна законченная мысль обязательно выражается в виде абзаца.Общеизвестно два способа выделения абзацев: отступом первой строки слева (это можно увидеть в книгах, газетах; также называют "красной строкой") и большим, нежели между двумя "просто строками", интервалом (это можно чаще видеть в интернете — в частности, на Игротопе и Википедии.
Да, вы обратили внимание на "в частности, на Игротопе"? Хорошо, если обратили. Потому что это единственный способ, которым у нас можно показывать абзацы, и никаких перемен на эту тему мы не планируем.
Текст, который вы читаете сейчас, демонстрирует, как выглядят абзацы у нас. Сделать их очень просто — дописав абзац, нажмите Enter два раза, и можно писать новый. Да, вы поняли всё верно — абзацы у нас реализованы лишь "по условности", и движком сайта никак не обрабатываются. Вы просто сами добавляете пустую строку — вот и абзац.
Между прочим, не обязательно всякий раз пропускать целую строку. Иногда, когда абзацы очень тесно связаны, можно обойтись без промежутка меж ними — как я сейчас делаю.
Но не злоупотребляйте этим, потому что много напрочь однородного текста без визуальных абзацев выглядит ну совершенно непривлекательно.
Списки
Я лично придерживаюсь мнения, что всякий список должен иметь следующий вид:1) Пункт 1;
2) Пункт 2;
3) Пункт 3.
Здесь важны три вещи:
• Нет никакой пустоты между определением списка ("всякий список должен иметь следующий вид:") и самим списком;
• Каждый пункт начинается с прописной буквы;
• В конце каждого пункта точка с запятой, кроме последнего. В конце последнего — точка.
Маркеры списка в моих глазах могут быть абсолютно любыми. Циферки, точечки, цветочечки, тире, дефисы, со скобочками, с точками — не имеет значения, они служат лишь маркерами и свободно взаимозаменяемы. Цифры полезны, если надо ссылаться потом на конкретные пункты.
Всем советую придерживаться именно этого подхода, потому как он универсален и логичен.
Однако, в формальных источниках описан другой подход, который утверждает, что допустимы лишь определённые комбинации знаков-маркеров и регистра букв (т.е. если в маркере есть точка — с прописной, если нет точки — со строчной), плюс ещё какие маркеры использовать во вложенных списках, и ещё исключения и так далее.
Хотите (хотя я не понимаю, зачем этого можно хотеть) — пользуйтесь этими правилами. Я пару раз спрошу, потом запомню и спрашивать больше не буду. Некорректным такой подход не считаю.
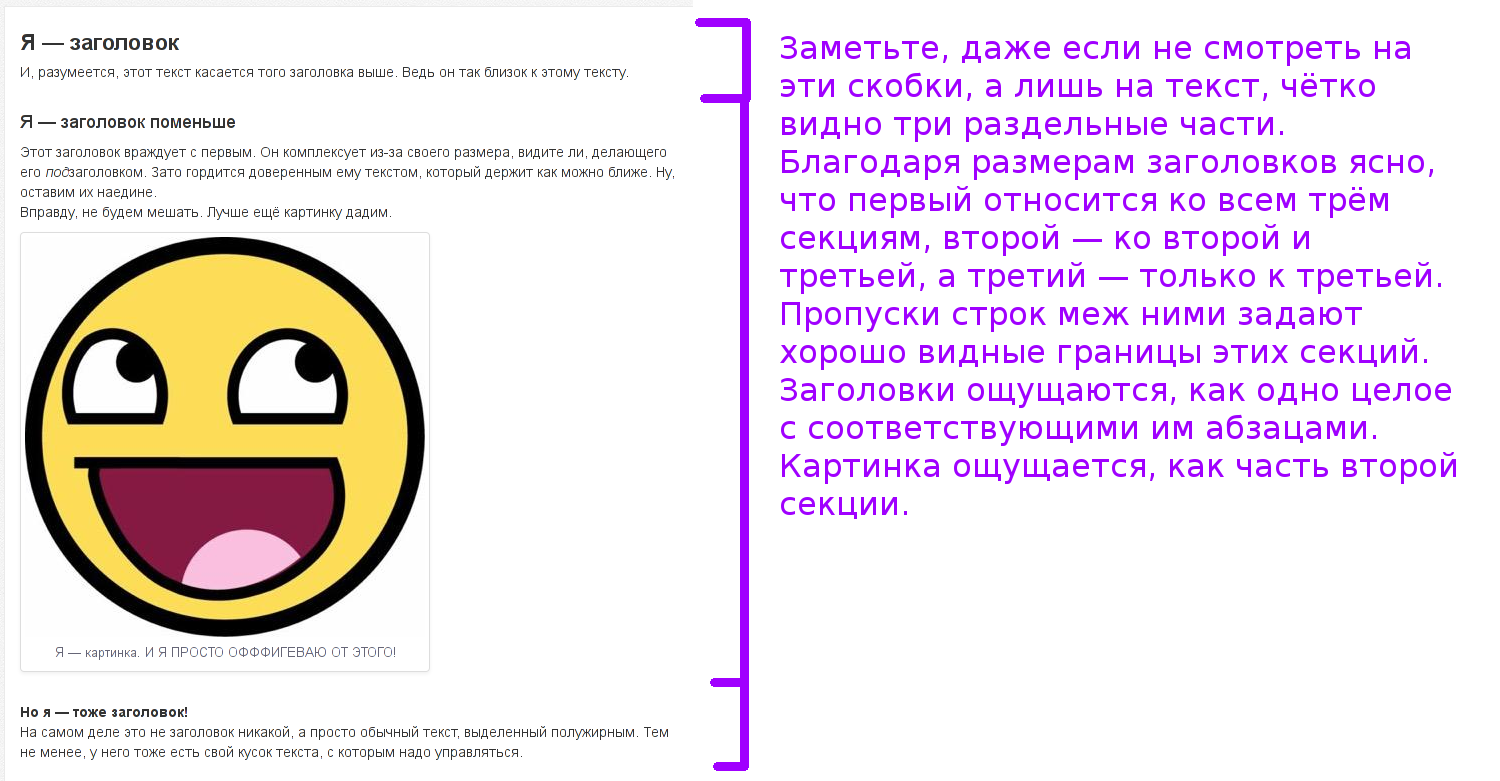
Подобное к подобному
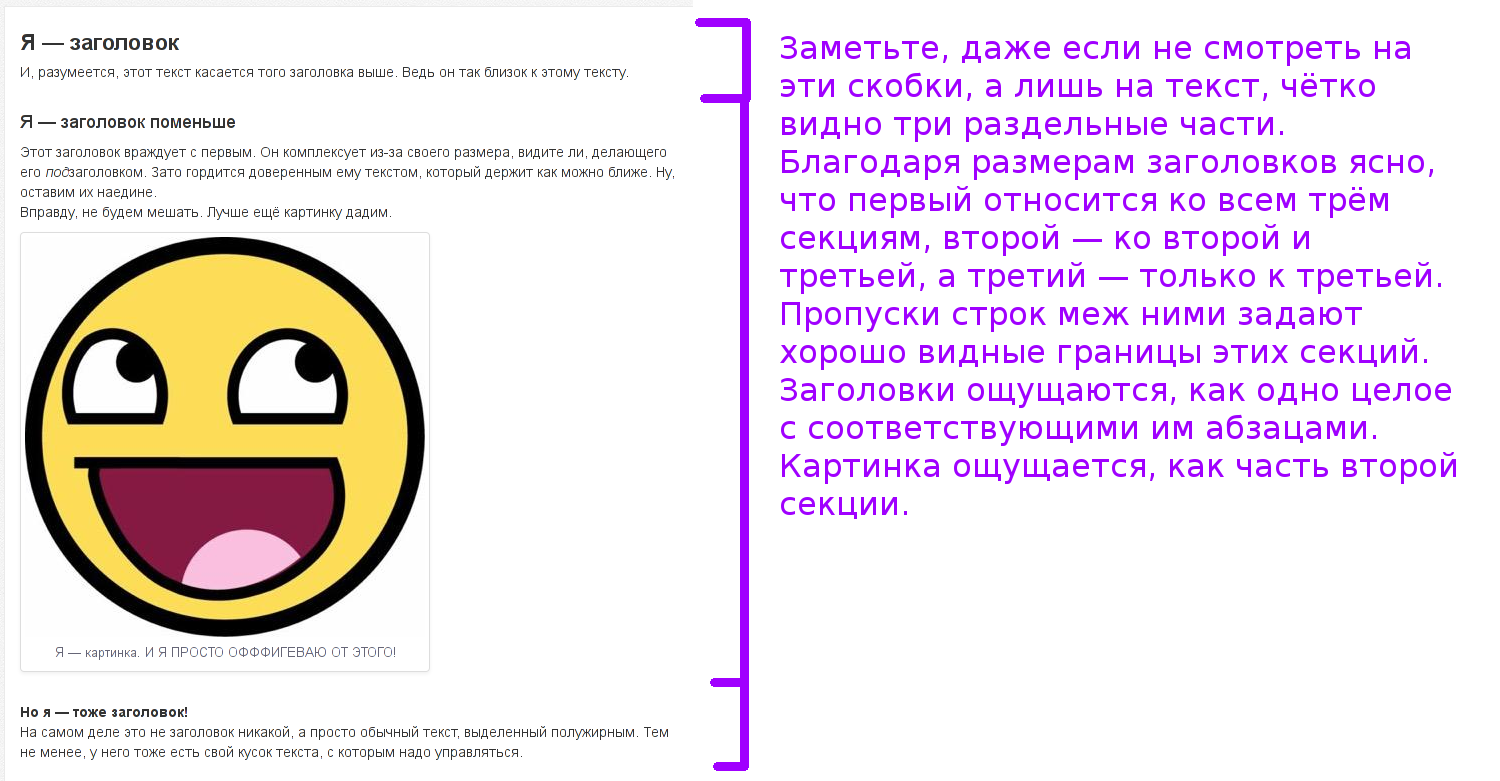
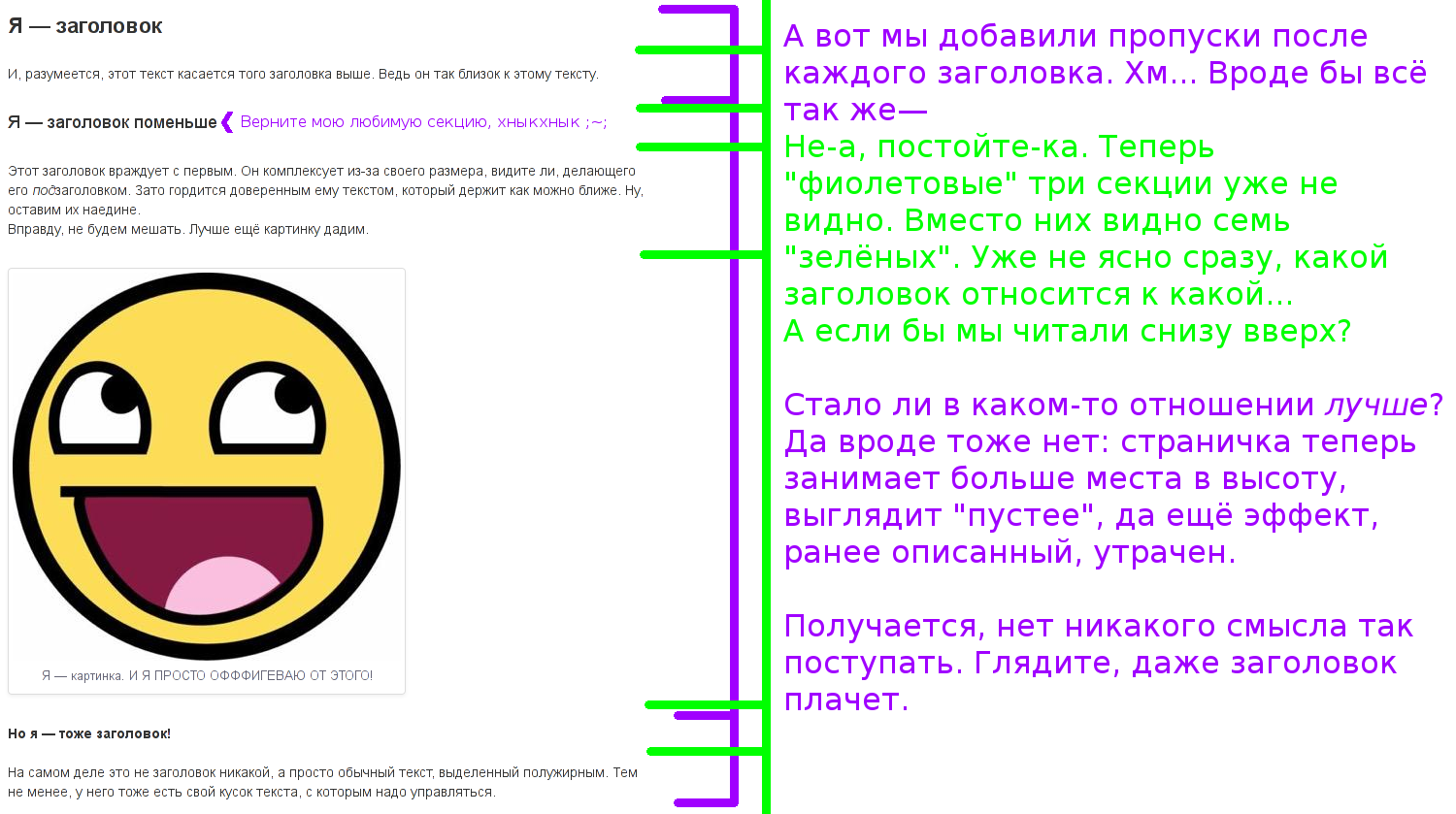
Если картинка касается только одного куска текста из тех двух (верхний и нижний), что её окружают, сделайте её ближе к тому, которого она касается. Заголовок тоже стоит держать ближе к тексту, который он озаглавливает.

Последовательность в выборе символов
Вот это не самый очевидный вопрос. Давайте зайдём издалека.Вы знаете, что в Юникоде на данный момент более ста тысяч символов? Большинство из них отведены под разнообразные письменности, но есть нехилая доля и знаков пунктуации да всякой там диакритики. Так вот, среди прочего, из разных языков и разных традиций в Юникод пришли:
• Куча разных тире и знаков, похожих на тире: ‒ – — ― ⏤ ➖ ⸺ ⸻ (и это только для примера, их ещё больше);
• Самые разнообразные кавычки (x — текст, заключённый в кавычки): «x», ‹x›, „x“, “x„, "x", 'x', »x« (опять же, только для примера);
• Прочие не менее интересные символы, попадающиеся мне, правда, изрядно реже тире и кавычек, потому не обсуждаемые в данном случае.
Так вот, если вам интересно, какие именно тире и кавычки использовать правильно — вы можете это легко нагуглить, я не стану углубляться. Более того, в рамках Игротопа мне всё равно, какие вы будете использовать тире и кавычки, лишь бы вы были последовательны в их использовании.
Если вы решили использовать дефис в качестве тире — пожалуйста, но тогда в рамках поста везде, где надо тире, ставьте символ дефиса. Если вы решили использовать какое-то из всего широчайшего разнообразия тире — используйте везде его. Не смешивайте! Текст типа "Невежество - не благо, ученье — не порок" выглядит очень неприглядно.
Насколько я знаю, печально известный Microsoft Word любит, как плохой ниндзя, подставлять тире вместо дефисов самостоятельно и без предупреждения. А плохой потому, что не везде! Если любите писать в этом редакторе — выключите автозамену тире в настройках, спасите себя от лишних проблем.
Аналогично с кавычками. Можете пользоваться "программистскими", или «ёлочками», или „правильными лапками“, или 'одинарными', или вообще чем хотите (лишь бы оно было похоже на кавычки), хоть 「японскими скобками」, но будьте постоянны в своём выборе хотя бы в рамках поста. "Ёлочки" там, «программки» сям — это не дело.
Буква Ё
Я пишу её. Если вы также желаете писать её, то милости просим. Если не желаете — не пишите, ставьте просто "е". Я, когда правлю посты, стараюсь обращать внимание на то, пользуется ли человек "ё", и делаю правки соответственно — с нею или без неё.Проблемы возникают лишь когда вы её в одном месте ставите, а в другом нет. То есть речь опять о непостоянстве. По незнанию или по невнимательности — я понятия не имею. Но если вы не уверены в том, что знаете, как использовать эту злосчастную "ё", то лучше не надо.
Да и вряд ли по незнанию, это же довольно легко: буква "ё" ставится везде, где слышится "йо" или "ьо". Всё.
Слеш (косая черта)
Символ "/" (слеш, он же косая черта) используется для задания путей в большинстве операционных систем (например, "/tmp/Igrotop/somefile.txt"), как знак деления (10 / 5 = 2) и в правописании (как минимум русском, украинском и английском) как альтернатива слову "или". Например, "клубника, вишни или бананы" == "клубника/вишни/бананы". Ставить ли вокруг слеша пробелы ("клубника / вишни / бананы") — исключительно эстетический вопрос. Но пробелы ставятся обязательно с двух сторон.Возможно, есть и другие применения — сейчас не важно.
Символ "\" (бэкслеш, он же обратная косая черта) используется во многих скриптовых языках и языках программирования для эскейпинга (снятия особых ролей с управляющих символов, например "New\ Folder" снимает особую роль с пробела — разделителя — и делает его частью названия папки), а также для задания путей в операционных системах семейства Windows (например, "C:\tmp\Igrotop\somefile.txt").
К сожалению, русскую IBM-раскладку придумывали (видимо) люди, с этим фактом незнакомые. Потому на ней бэкслеш — в нижнем регистре (shift нажимать не надо), а слеш — в верхнем. Ввиду чего в интернете свободно гуляют конструкции типа "клубника\вишни\малина".

Латиница и кириллица
Да, тоже бывало. Правда, всего несколько раз (может, мне не заметно просто), но тем не менее.Проблема очень хитрая и очень труднозаметная (особенно для редакции, авторам проще — потому я здесь и пишу о ней). Вот скажите, вы видите разницу между Е3 и E3?
А сайт видит. В первом случае — кириллица, во втором — латиница. Внимание, вопрос! Что было бы, если бы в половине постов, что выводятся по второй ссылке, в заголовках была бы кириллическая "Е"? Очевидно, что: человек, ищущий "E3" (латиницей), их бы не увидал. Это очень плохо. Следите, пожалуйста, за раскладкой в заголовках предельно внимательно.
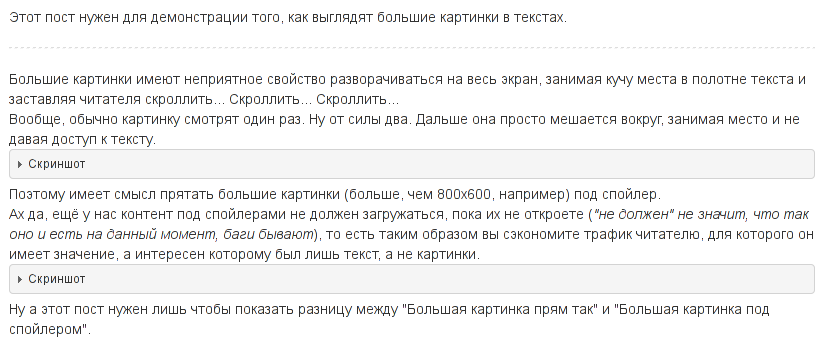
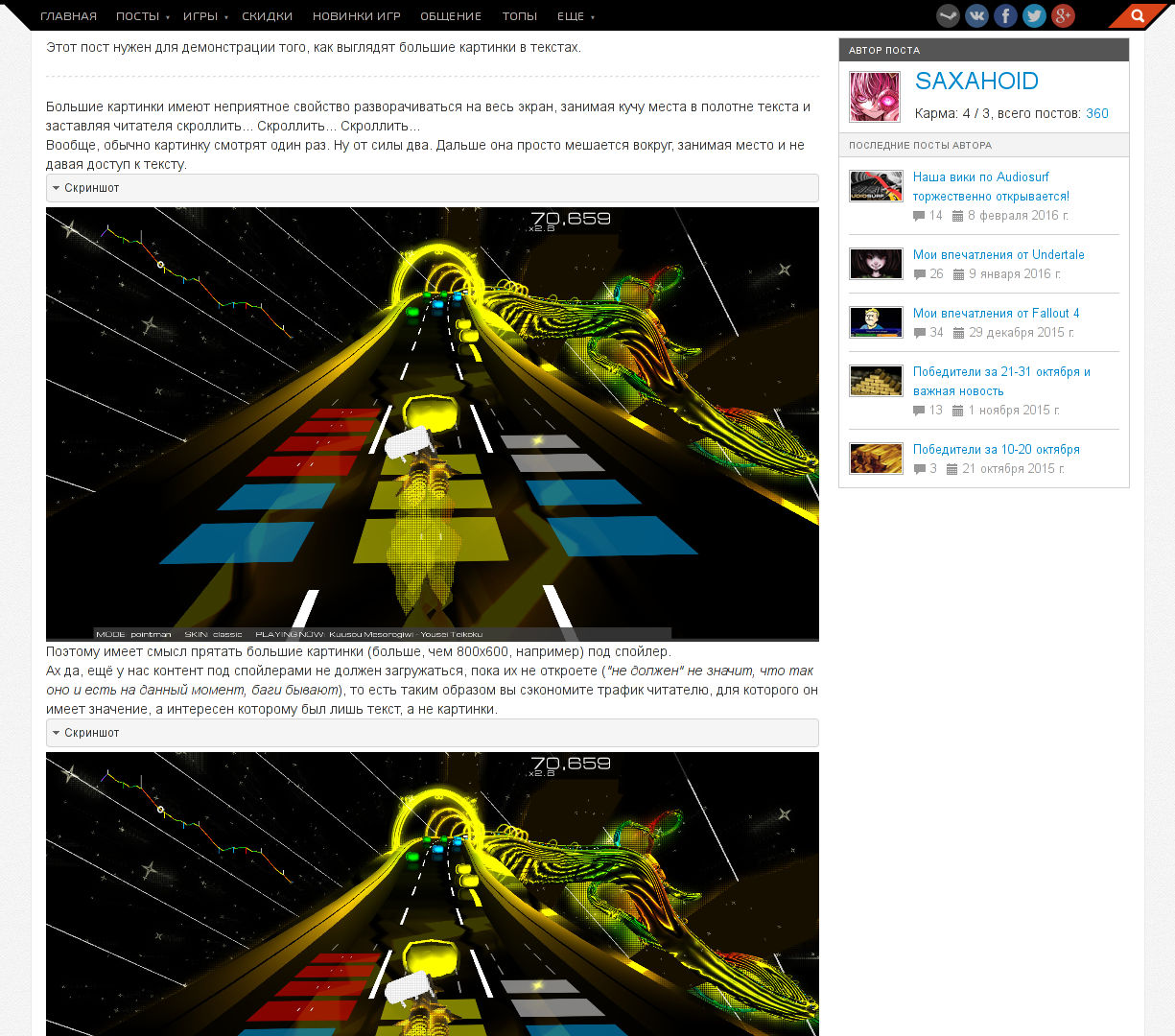
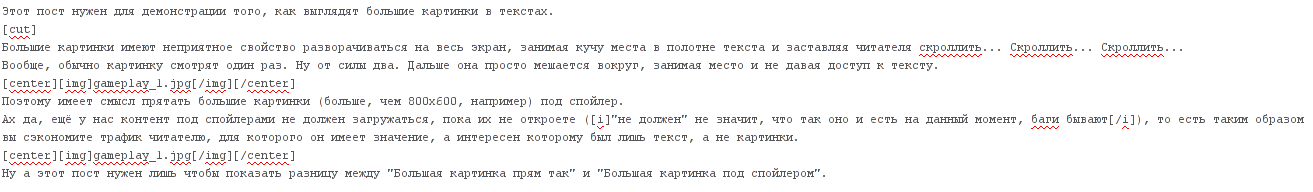
Большие картинки
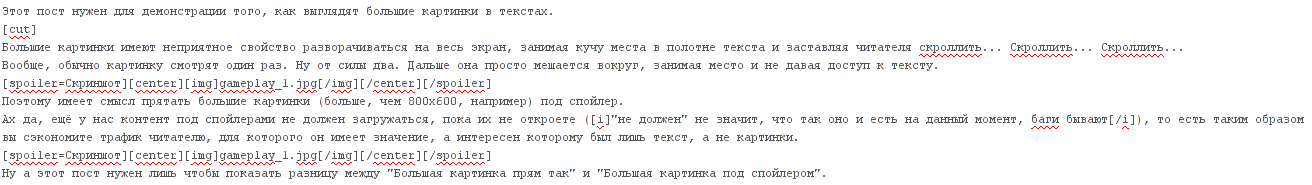
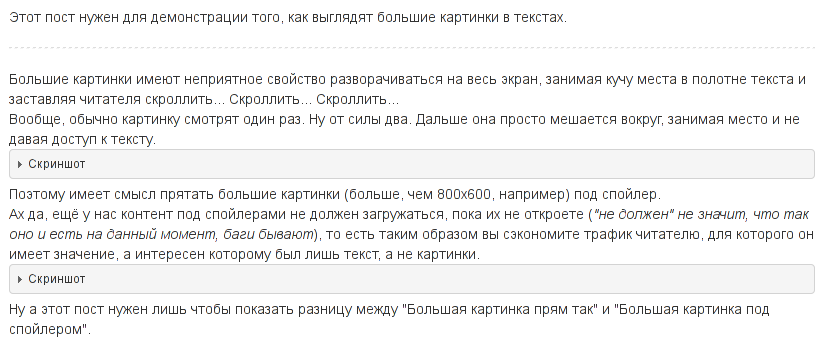
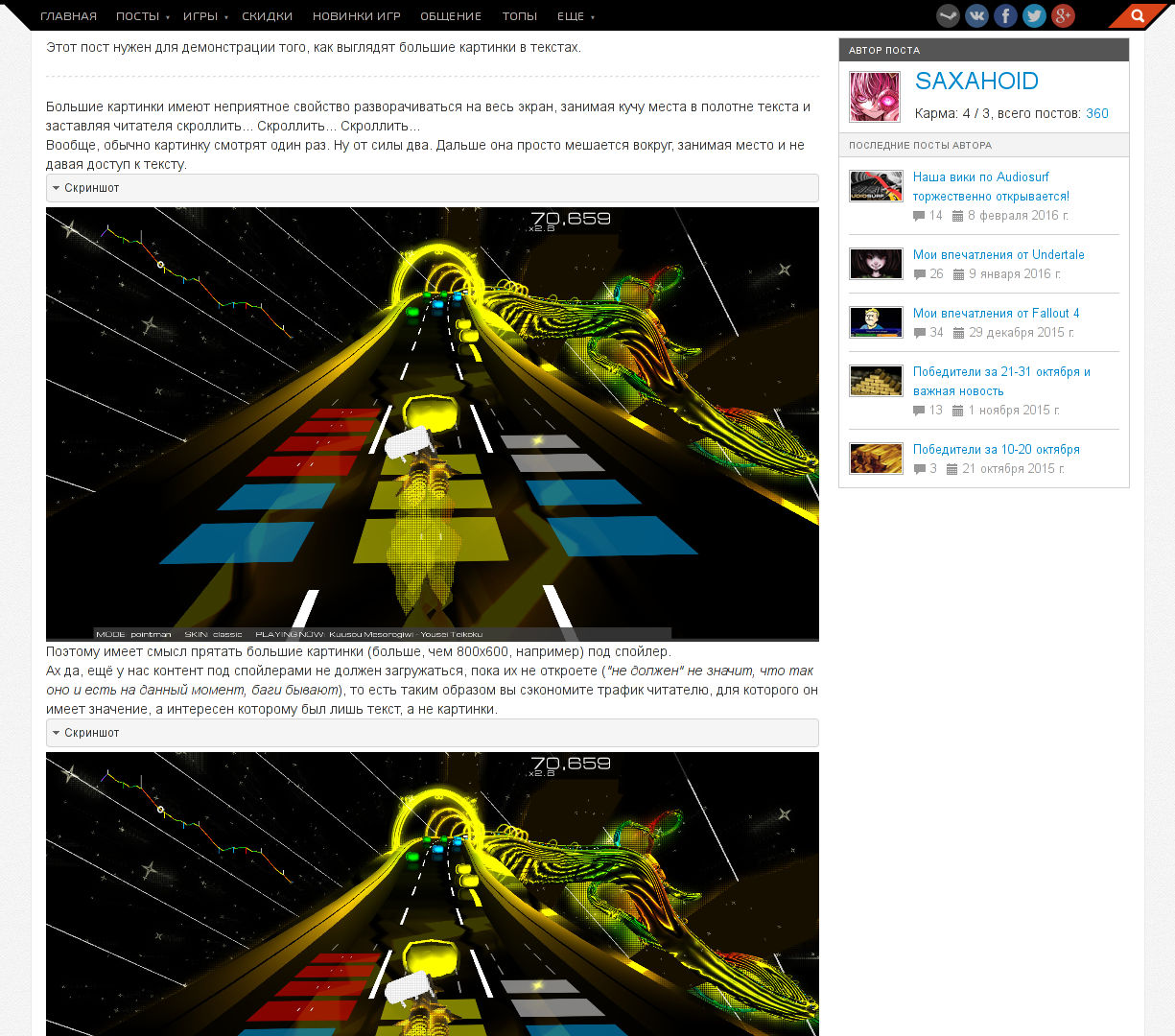
В пост можно вставить картинку любого размера (есть ограничение на общий их вес, но и только). Вопрос только, как это выглядит?


Выглядит не очень. Картинки занимают кучу места, мешаются, их нужно скроллить, тогда как посмотреть читатель захочет скриншот от силы раз или два. Решение? Очевидно же — помещайте большие (например, свыше 800x600) картинки под спойлер.



И да, вы заметили там теги center? Картинки надо центровать, если вы планируете, что они будут занимать всю ширину полотна. На первый взгляд не понятно, зачем это (они и так занимают всю ширину, что слева, что справа, что по центру), но посмотрите ниже пункт "Адаптивный дизайн". Если вдруг полотно растянется шире вашей картинки (а ограничение в 2000 пикселей не железное, и в будущем может быть снято, потому надо полагать, будто его нет), а она не будет выравнена по центру, получится некрасиво.
Кат, надкат, подкат
Кат, он же cut — особенный тег, "разрезающий" пост на две части. Верхнюю показывает в общей ленте, нижнюю — только если перейти на полную версию поста.Кат очень важен для того, чтобы вкратце передать суть статьи читателю, заинтересовать. Но заинтересовать — это если ему вообще интересна тема статьи, конечно! Ни в коем случае нельзя писать над катом что-то бесполезное типа "Давайте же, заходите под кат!", а тем более совершенно не связанные со статьёй вещи. Это же касается заголовков — "завлекалки" и дезинформация очень сильно не приветствуются.
Очень не рекомендуется также оставлять надкат пустым. Ни в коем случае. Обычно туда можно легко переставить пару первых предложений поста, или (если пост большой, а не новость) краткое его описание и разъяснение сути. Пустой надкат не создаёт загадочности, как может показаться, и не заставит никого зайти в полную версию вашего поста, просто чтобы узнать, о чём же там речь. Куда вероятнее, читатель просто пожмёт плечами и листнёт дальше.
Нельзя также выдавать очень много текста в надкат, а также картинки, таблицы и прочие большие элементы. Две-три строчки — всё, потолок, дальше только если вы точно знаете, что делаете.
Самопроверка
Это та несложная операция, которая вам позволит без малейших проблем сделать посты лучше, нам облегчит работу, а всем остальным — чтение.Ну очень уж часто доводится встречать в постах неприглядности, которые автор, заметь он их, непременно бы убрал. Почему тогда не убрал? Разве только не заметил.
Общая проверка
Обратите внимание, что на странице редактирования поста есть аж целых две возможности поразглядывать его "готовый" вид до публикации. Это кнопка "Предпросмотр" внизу слева и "Приватная ссылка" в сайдбаре справа.Приватные ссылки (с хешами) являются оптимальным способом проглядывания поста до публикации, так как показывают его точно в таком виде, в каком увидит читатель (кнопка "Предпросмотр" в некоторых случаях генерирует превью иначе, потому иногда подводит). Также ссылка с хешем позволяет показать кому-то ещё ваш пост до публикации (например, редактору). Перейдя по приватной ссылке, пост можно даже комментировать, но делать это не рекомендуется (комментарий будет всё равно выведен в общую ленту и вызовет путаницу).
Собственно, самопроверка — это банально "Открыть приватную ссылку и внимательно перечитать пост". В процессе вы заметите абсолютное большинство проблем, появившихся без вашего ведома и разрешения, как-то: опечатки, лишние пробелы/их недостаток, "не те" знаки (бекслеш вместо слеша или непостоянство в кавычках/тире, см. выше), "сломавшиеся" картинки/таблицы и т.д.
Вы ведь хотите, чтобы ваш пост выглядел, как задумано, а не как попало, был эстетически привлекательным, грамматически корректным и всё такое? Регулярная самопроверка — очень простой и эффективный способ значительно приблизиться к этой цели. Если забыть о ней, и пост сразу публиковать, велик шанс пропустить кучу недочётов и создать у читателя впечатление, что вы (автор) — человек несерьёзный, и деятельностью своей занимаетесь как попало и спустя рукава. Разве же для этого вы пишете?
Адаптивность
Видели в сети ресурсы, у которых есть "настольная" и "мобильная" версии? Наш сайт спроектирован так, чтобы отображаться на любом устройствеОбратите внимание на две ссылки внизу страницы. Вот эти:

Первая ссылка работает как переключатель ограничения ширины сайта "сверху". По-умолчанию сайт отображается с шириной не более 1280 пикселей (многим людям, даже если с FullHD-дисплеем, удобнее читать более узкое полотно по центру экрана). Если нажать этот переключатель, сайт будет растягиваться аж до 2000 пикселей в ширину (иным людям — мне, например — нравится, когда контент занимает максимум экрана).
Вторая ссылка работает как переключатель ограничения ширины сайта "снизу".
Когда адаптивный дизайн включён, сайт можно сжать до всего-то 340 пикселей. Это нужно, чтобы даже на не самом дорогом телефоне его можно было просматривать в портретном режиме, не сдвигая по горизонтали туда-сюда. Достигается это за счёт переноса правого сайдбара вниз, скрытия левого и прочих не слишком эстетичных манипуляций. В будущем "суженный" сайт мы непременно сделаем красивее и удобнее, но пока так.
Когда адаптивный дизайн выключен, сайт не сжимается меньше примерно 1150 пикселей — при уменьшении разрешения (или размера окна браузера) дальше просто появляется необходимость горизонтальной прокрутки. Это нужно для того, чтобы даже на телефоне можно было при желании пользоваться "нормально выглядящим" сайтом (особенно если разрешение дисплея позволяет).
Чтобы лучше понять, как работает адаптивность сайта, включите одновременно широкий экран и адаптивный дизайн (снимите оба ограничения ширины) и попробуйте растягивать/сужать окно браузера. Потом попробуйте возвращать оба ограничения вместе и по отдельности.
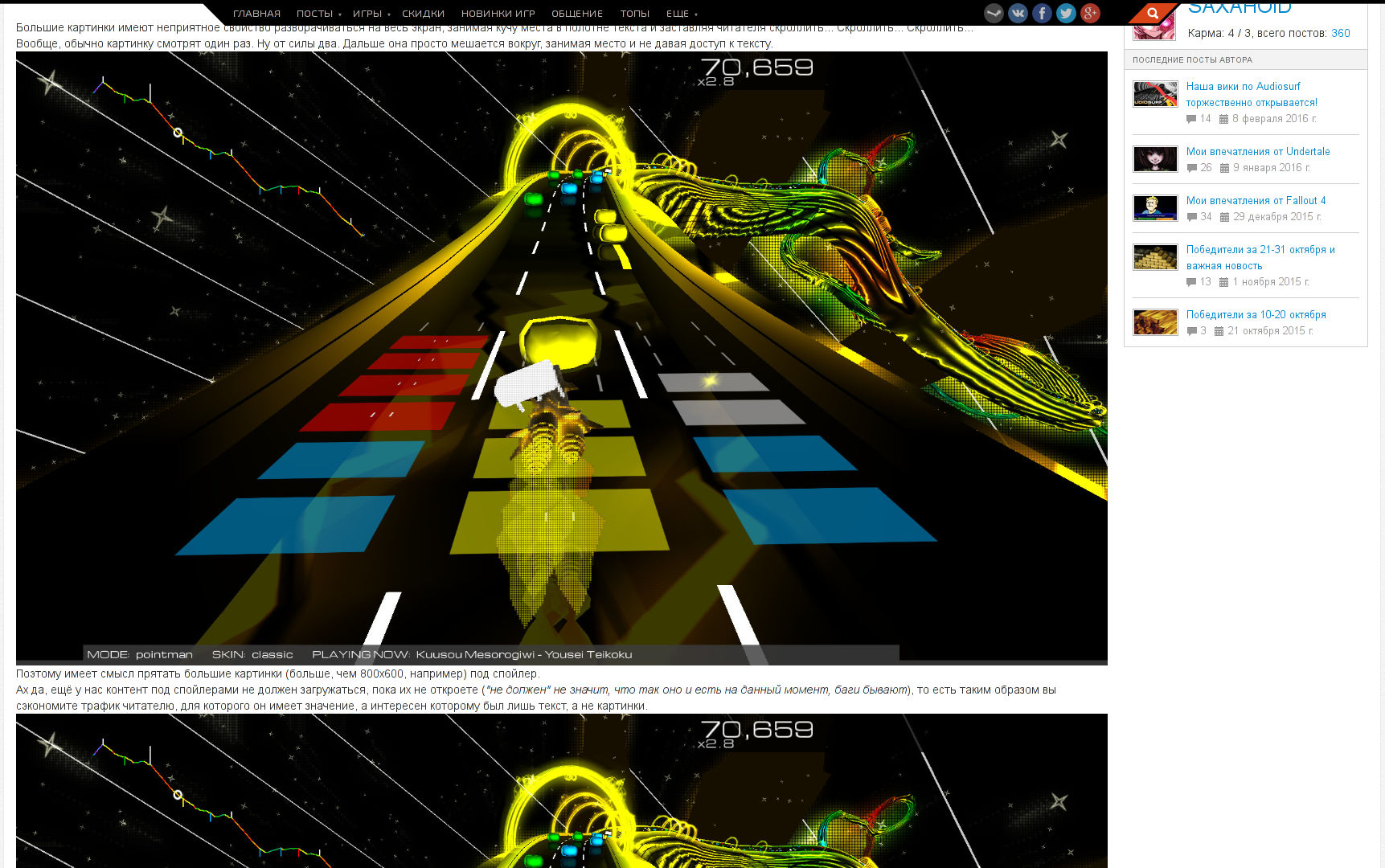
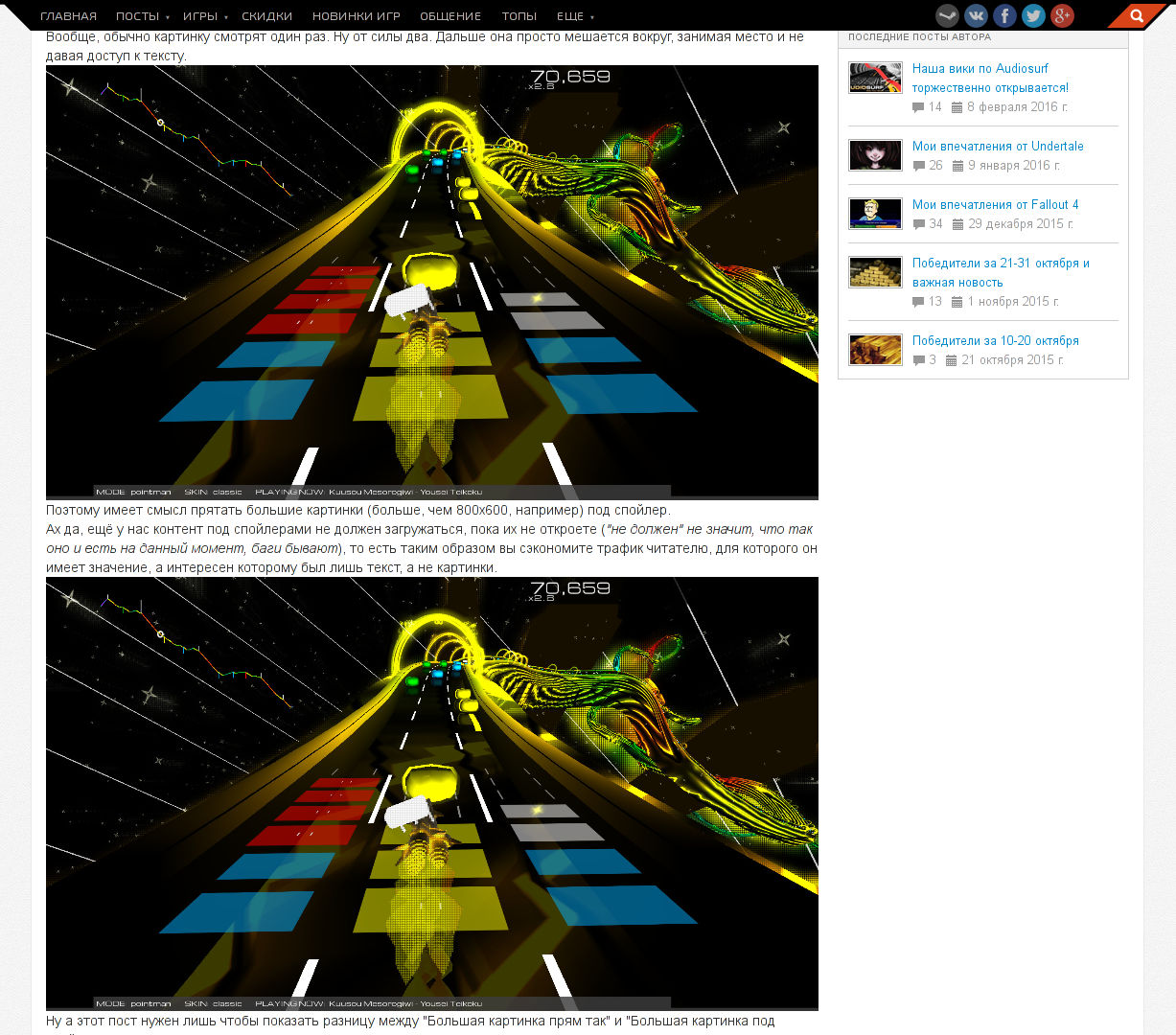
После этого длинного вступления и наигравшись с нашим дизайном вы, наверняка, спросите: "Но при чём же тут посты,
Да очень даже при чём. Перейдём к примерам.
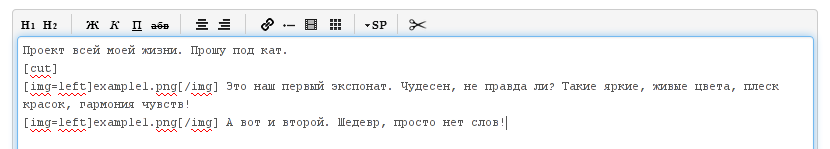
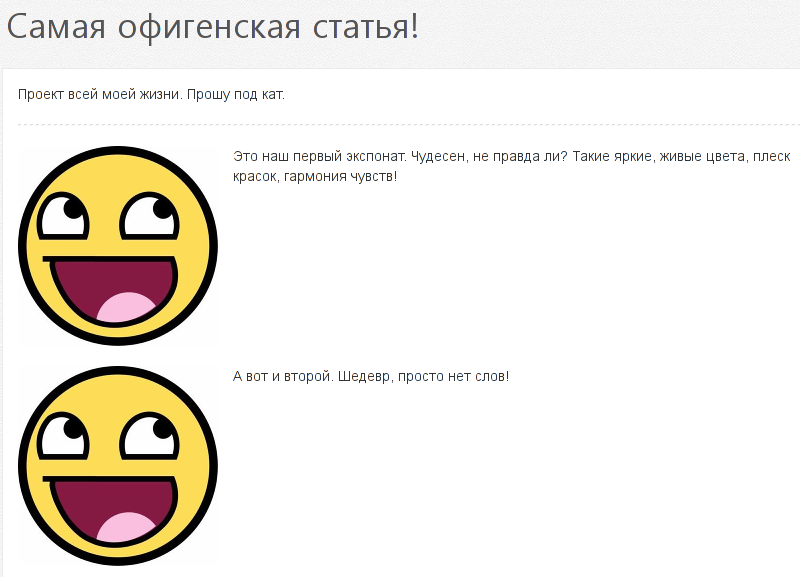
Допустим, наш сферически-вакуумный автор решил сделать чудесную статью со множеством иллюстраций и пояснений к ним. Уже разобрался в системе загрузки картинок, в тегах (о них ниже), начинает творить!..
![[Автор полон энтузиазма]](http://i.igrotop.com/p/16/02/selection_010.png)




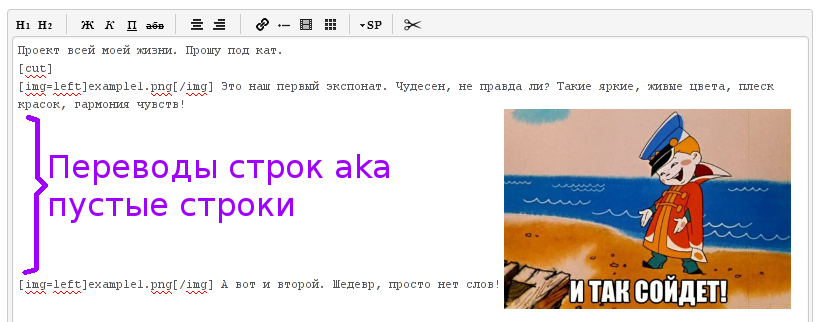
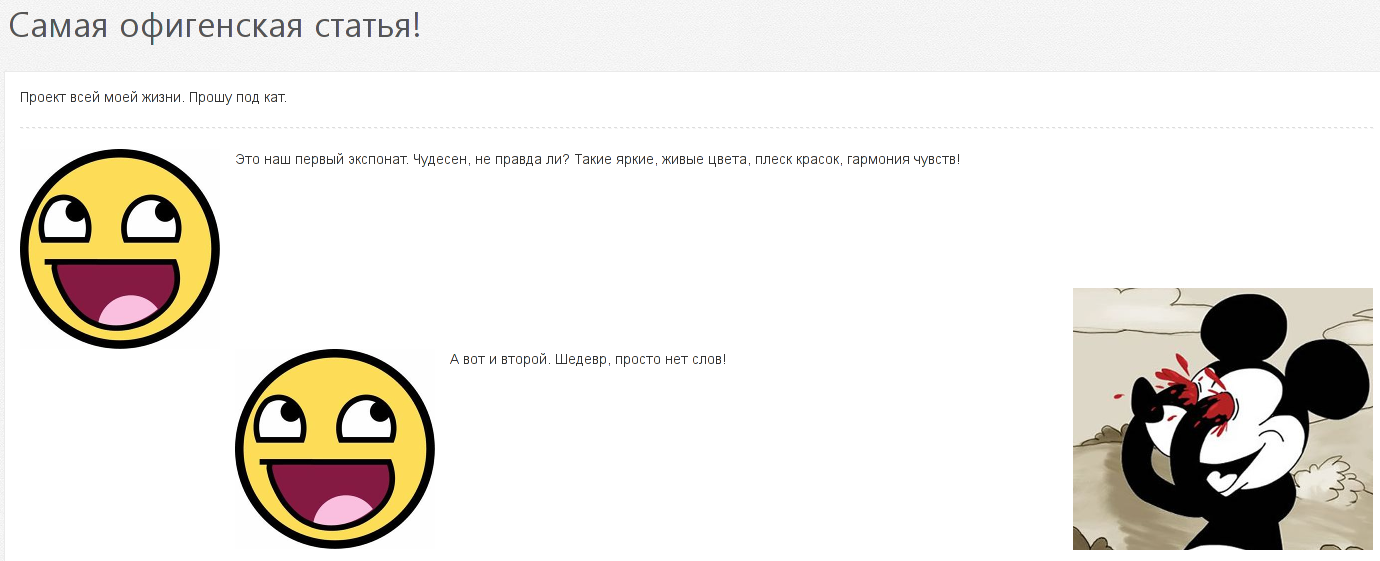
Где-то после этого наш автор с чувством выполненного долга заканчивает и публикует статью. Он даже выполнил предыдущий пункт — проглядел её. Но кое-что забыл.
И вы ведь уже догадались, что. Забыл поиграться с адаптивностью.


Как вы думаете, ежели бы автор увидал свой пост в таком виде, он бы его так и оставил, или решил всё же починить? Наверное, решил бы чинить, раз уж вообще взялся эти пустые строки добавлять. Как именно чинить — уже совсем другой вопрос, возможны варианты. Обратитесь к редактору, если у вас возникают такие проблемы, но вы, даже изучив информацию о тегах и картинках ниже, не можете с ними расправиться.
Кстати, растягивание/сужение сайта — не единственный способ испоганить любовно выверенную форму вашего текста. Иногда достаточно поменять шрифт силами браузера/кастомным стилем, или даже просто размер шрифта.
И нет, это касается не только картинок! Вне зависимости от причины, если вы замечаете себя за тем, что "подгоняете" вид поста по принципу "строка там, буква тут, чтобы ровненько", — вы, скорее всего, совершенно не учитываете адаптивность. Попробуйте поиграться с ней немедленно.
Теги и разметка
Игротоп предоставляет довольно широкие возможности оформления постов с помощью разнообразных тегов. Некоторые из них работают и в комментариях, но именно у постов набор самый всеохватывающий. Вот как выглядят кнопки, вставляющие определённые теги в пост:
• Большой заголовок (шорткат — Ctrl+1);
• Средний заголовок (шорткат — Ctrl+2);
• Выделение жирным (шорткат — Ctrl+b);
• Выделение курсивом (шорткат — Ctrl+i);
• Выделение подчёркиванием (шорткат — Ctrl+u);
• Выделение зачёркиванием;
• Выравнивание текста по центру;
• Выравнивание текста по правому краю;
• Ссылка (шорткат — Ctrl+l);
• Элемент списка;
• Видео;
• Таблица;
• Спойлер (шорткат — Ctrl+s);
• Кат.
• Средний заголовок (шорткат — Ctrl+2);
• Выделение жирным (шорткат — Ctrl+b);
• Выделение курсивом (шорткат — Ctrl+i);
• Выделение подчёркиванием (шорткат — Ctrl+u);
• Выделение зачёркиванием;
• Выравнивание текста по центру;
• Выравнивание текста по правому краю;
• Ссылка (шорткат — Ctrl+l);
• Элемент списка;
• Видео;
• Таблица;
• Спойлер (шорткат — Ctrl+s);
• Кат.
Большинство тегов друг с другом можно совмещать. Например, жирный курсивный подчёркнутый зачёркнутый текст, выравненный по середине и являющийся ссылкой.
Ещё некоторые теги (на данный момент) можно успешно сломать. И это неприятно, когда случается.
Использовать разметку мы рекомендуем так, чтобы структура "исходного кода" поста как можно точнее соответствовала результату. С некоторыми тегами иначе сделать просто не получится, с некоторыми — получится очень легко, а с некоторыми получится только вкривь и вкось, но тут уж ничего не поделаешь.
Заголовки
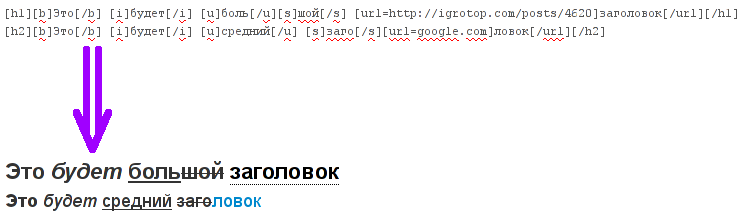
Заголовки можно совмещать с остальными тегами, как показано выше. Интересно, при этом, что выделение жирным не работает с большим заголовком (H1). Со средним — работает.
В этом смысле заголовки можно считать просто тегами-выделениями типа "Шрифт больше + жирнее", не отличающимися от "обычных" выделений. Но вообще у них есть ещё одна особенность: заголовок самовольно добавляет перевод строки перед собой и после (если такового нет). Это значит, что в принципе можно переводы не ставить. Лучше всё-таки ставить: вспомните, чем точнее результат соответствует исходному тексту, тем лучше.
Выравнивание
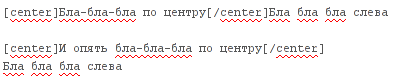
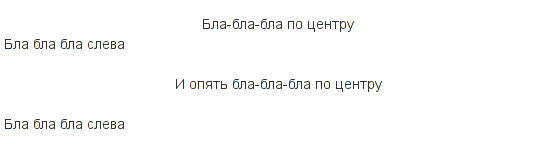
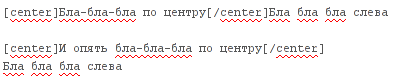
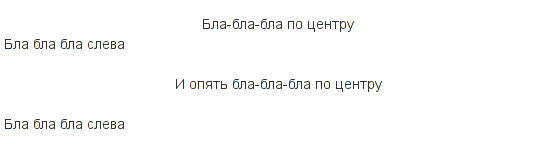
Важно заметить, что эти теги работают с картинками. Также они включают в себя перевод строки (пример ниже). В остальном они ведут себя вполне ожидаемо.

Подобное поведение (с переводами строки) может проявляться также и с другими тегами. Будьте бдительны!
Ссылки
Ссылки на игротоп и наружу у нас выглядят по-разному. Ввиду вот этой картинки-стрелки, которая появляется рядом со ссылкой наружу, в теги необходимо захватывать и пунктуацию. Сравните: 'ссылка с запятой,' и "ссылка с запятой,".Также есть третий тип ссылок, формируется вот так:
 => ссылка. Если часть в "url=" не начинается с "http://", сайт приклеивает спереди к ней "http://igrotop.com/posts/". Результат в нашем случае — ссылка "http://igrotop.com/posts/4620". Это удобно, чтобы делать короткие ссылки на другие посты по номеру, но даёт очень неожиданный эффект, когда вы задаёте что-то вроде "url=www.google.com". А именно, получается "http://igrotop.com/posts/www.google.com".
=> ссылка. Если часть в "url=" не начинается с "http://", сайт приклеивает спереди к ней "http://igrotop.com/posts/". Результат в нашем случае — ссылка "http://igrotop.com/posts/4620". Это удобно, чтобы делать короткие ссылки на другие посты по номеру, но даёт очень неожиданный эффект, когда вы задаёте что-то вроде "url=www.google.com". А именно, получается "http://igrotop.com/posts/www.google.com".Поэтому, чтобы ссылка была верной и сработала правильно, совершенно необходимо начинать её с "http://". Также стоит заметить, что адекватно ссылки работают только с текстом. При заключении в теги ссылки, например, картинок, эффект может получиться самым неожиданным — но, вероятно, не таким, на какой вы рассчитывали.
Видео
Поддерживается только YouTube. Наш сайт распознаёт ссылки туда в самых разных вариациях, но для безопасности и уверенности, что всё сработает, как надо, я рекомендую их "чистить".Что это значит?
Ютуб формирует ссылки по принципу "https://www.youtube.com/watch?v=XXXXXXXXXXX&list=<бла-бла-бла>&index=<бла-бла-бла>&t=<бла-бла-бла>" и так далее. После 'watch?' идут параметры, соединённые амперсандами (&). Параметры эти указывают на самые разнообразные вещи (можете погуглить, если интересно), но важен для Игротопа исключительно "v=XXXXXXXXXXX", задающий код видео. Все остальные можно (и нужно, во имя профилактики неприятностей) из ссылки просто удалить. Т.е. в тег video помещайте ссылку вида "https://www.youtube.com/watch?v=XXXXXXXXXXX", без всяких дополнительных частей.
Есть и другой формат видео-ссылки: "https://youtu.be/XXXXXXXXXXX?<параметры>". Аналогично, здесь указан код видео, и аналогично прочие параметры абсолютно бесполезны. В тег video такие ссылки тоже можно помещать, но только в виде "https://youtu.be/XXXXXXXXXXX".
Ютуб предоставил вам следующую ссылку: http://www.youtube.com/watch?feature=player_detailpage&v=upoa9fcnx40&index=4&list=PLyUfpr1hay-9N_UvhoQlQKP1wy1zPw_5A.
Вы хотите поместить её в тег "видео" на Игротопе. Находим в ссылке тело и параметр v=XXXXXXXXXXX (они выделены жирным), остальное удаляем: http://www.youtube.com/watch?v=upoa9fcnx40.
Ссылка для вставки в тег готова!
Вы хотите поместить её в тег "видео" на Игротопе. Находим в ссылке тело и параметр v=XXXXXXXXXXX (они выделены жирным), остальное удаляем: http://www.youtube.com/watch?v=upoa9fcnx40.
Ссылка для вставки в тег готова!
Таблица
Самый сложный для восприятия, неочевидный и комплексный тег. Лучше всего будет просто поиграться с ним самостоятельно в черновиках.Важно отметить, что внутри таблиц работают прочие теги, но заголовок всегда выделяется жирным, и ничего с этим не поделать.
Если вам всё же интересно, что означают табличные теги, то tr — ограничивает строку, td — ограничивает ячейку в рамках строки, th — как td, но выделяет жирным (нужно для заголовка таблицы). По-умолчанию при создании таблицы первая её строка заворачивается в th, но это не обязательно — их можно заменить на td, чтобы первая строка перестала быть жирной. Также th можно использовать в других местах таблицы, чтобы выделить определённые ячейки.
Я настоятельно рекомендую использовать именно th, а не просто b (выделение жирным). Если когда-то в будущем мы решим изменить стиль заголовков таблиц (сделать их не только выделенными жирным, например, а ещё подчёркнутыми или иначе особенными), то достаточно будет просто поправить свойства th, и во всех таблицах сайта заголовки автоматически станут "по-новому". Это не сработает для тех авторов, кто решил использовать b, а не th, для заголовков.
Я настоятельно рекомендую использовать именно th, а не просто b (выделение жирным). Это позволит нам в будущем легко изменить вид сразу всех табличных заголовков на сайте, если понадобится. С просто b подобный фокус уже не выйдет, и таблицы, где заголовки выделены так, останутся "белыми воронами".
Спойлер
Тег сам по себе довольно понятный. Под спойлер можно спрятать всё, что угодно, кроме другого спойлера (то есть вложенными они не бывают). Также (по идее) контент внутри спойлера подгружается только при его открытии, благодаря чему можно сэкономить пользователю трафик.Кат
Тег, выделяющийся в первую очередь тем, что не является парным, как прочие. Он на пост положен ровно один, и задаёт точку разделения текста на часть, которую видно в общей ленте, и часть, которую видно только на странице поста.Картинки
Картинки на Игротоп можно только загружать и вставлять в посты специальными тегами. Врезать картинку со внешнего ресурса не получится совершенно никак! Только если скачать на свой диск и загрузить на Игротоп. Зато можно вставить картинку, загруженную на Игротоп же, но в другой пост.Ограничение и как с ним жить
В один пост можно загрузить максимум 5 (или около того) МиБ картинок. Сделано это затем, чтобы у нас не появлялись посты общим весом в пару сотен МиБ.Но что же делать, если вам обязательно, просто позарез надо вот именно 6 МиБ? Ничего особенного. Просто на деле вам не надо. Вес картинки не является величиной константной — его можно уменьшить. Таким образом, ежели вы хотите в пост 10 картинок общим объёмом 10 МиБ, достаточно лишь пережать их так, чтобы общий объём был 5 МиБ и меньше.
Сделать это, насколько мне известно, можно в любом нормальном графическом редакторе. На примере GIMP: Файл=>Экспортировать как=>JPEG=>Качество. Если установить слайдер качества в, скажем, 80, а не 100, вы часто получите картинку объёмом в два раза меньше без видимой потери качества. Только не забудьте отметить предпросмотр, чтобы сразу видеть результирующий объём.
Другой вариант — сервис "Optimizilla" (спасибо LotusBlade за наводку).
Теги и особенности их обработки
Вот так выглядят кнопки, вставляющие картинки в пост:
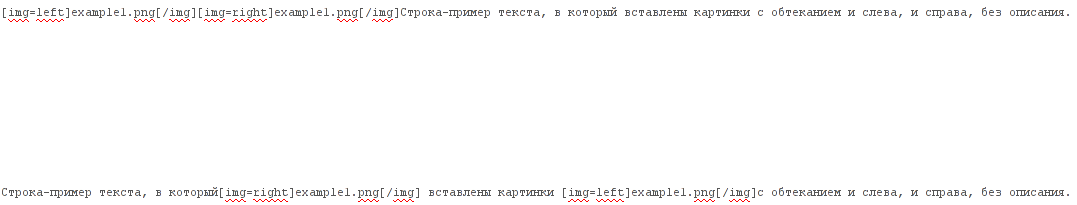
В порядке слева направо это:
• Вставить как символ;
• Вставить налево с обтеканием;
• Вставить направо с обтеканием.
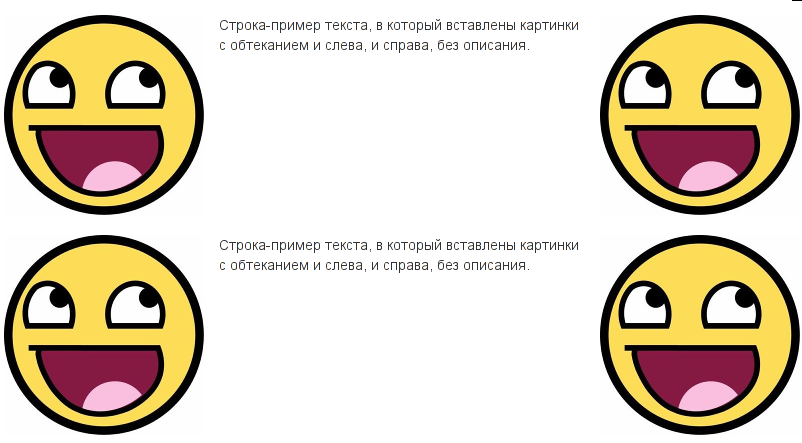
В первом случае (как символ), сайт рассматривает изображение как букву. Иными словами, если вы вставите в строку картинку высотой 300 пикселей, с точки зрения сайта вся строка станет высотой в 300 пикселей, и текст будет идти посередине.


Если вы добавите к картинке описание, вокруг неё появится рамочка и паддинг пустотой. Это нужно знать и обязательно учитывать при разметке.



Теги с обтеканием — совершенно иной случай. Картинку в таком случае сайт считает совершенно отдельной сущностью, и текст (а также другие картинки) стремится "обернуть" вокруг неё.


Случай "направо с обтеканием" абсолютно идентичный в поведении, потому не интересен. Нужно, правда, отметить, что он действительно абсолютно идентичен. И из-за этого помещённая в "правильное" место — конец строки — "правая обтекаемая" картинка уйдёт на следующую строку, чем вызовет у автора недовольство. "img=right" — один из тех немногих тегов, которые в принципе невозможно поставить в исходнике на то же место, где элемент будет в посте.
А что, если в одну строку поместить две картинки, одну — направо, другую — налево?


Neat.
Комментарии
 1LotusBlade | 29 февраля 2016 г.О, даже тут люди прогуливают уроки... Я, вот, прочитал. Легче от того не стало, при осознании, что где-там ты натворил дел, которые могут в будущем всплыть xD
1LotusBlade | 29 февраля 2016 г.О, даже тут люди прогуливают уроки... Я, вот, прочитал. Легче от того не стало, при осознании, что где-там ты натворил дел, которые могут в будущем всплыть xD
 0SAXAHOID | 29 февраля 2016 г.Была предпринята попытка написать понятно, интересно, смешно и с кучей примеров. Насколько вышло — шут знает.
0SAXAHOID | 29 февраля 2016 г.Была предпринята попытка написать понятно, интересно, смешно и с кучей примеров. Насколько вышло — шут знает.
Мне хватит и если все запомнят только что на пост надо после публикации посмотреть.
 0Batusay | 9 марта 2016 г.Не хило, прочел.
0Batusay | 9 марта 2016 г.Не хило, прочел.
В сути про разметку понравилось, учитывая мои знакомства с языками разметки) Про растягивание/сжимание окна, как-то и не думал, но теперь буду знать и помнить на всякий случай) 0Batusay | 9 марта 2016 г.P.S.: Можно сделать ачивку за прочтение постов, спрятав в тексте секретные ссылочки-проверялки, что читали страничку. Срабатывание выделения ссылочки и активация по таймеру, ведь прочитать моментально всё равно не вышло бы.
0Batusay | 9 марта 2016 г.P.S.: Можно сделать ачивку за прочтение постов, спрятав в тексте секретные ссылочки-проверялки, что читали страничку. Срабатывание выделения ссылочки и активация по таймеру, ведь прочитать моментально всё равно не вышло бы.
Так многие авторы квалификацию пройти могут с удовольствием в виде игры. Ну и уже спрашивать будет можно основательнее за качество изложения и оформления. (естественно идея на будущее, которое не наступит) 0SAXAHOID | 9 марта 2016 г.Эта фигня легко хакается даже теми, кто не смыслит ничего в компьютерах.
0SAXAHOID | 9 марта 2016 г.Эта фигня легко хакается даже теми, кто не смыслит ничего в компьютерах.
Кто захочет прочесть — прочтёт. Кто не захочет — не заставишь.
 0DamTerrion | 13 августа 2016 г.По поводу раскладок. Только что наткнулся на такую вещь:
0DamTerrion | 13 августа 2016 г.По поводу раскладок. Только что наткнулся на такую вещь:
Типографская раскладка клавиатуры Typography‑DS
Может быть будет полезна. 0DamTerrion | 13 августа 2016 г.А вот если пост относится к какой-то игре, и, соответственно, в описании поста уже есть ссылка на эту игру, то есть ли необходимость в тексте поста название этой игры делать дополнительными ссылками на неё?
0DamTerrion | 13 августа 2016 г.А вот если пост относится к какой-то игре, и, соответственно, в описании поста уже есть ссылка на эту игру, то есть ли необходимость в тексте поста название этой игры делать дополнительными ссылками на неё? 0SAXAHOID | 14 августа 2016 г.Необходимость есть, потому что шапку поста (или конкретно эту ссылку) чисто теоретически администратор из шаблона может в любой момент убрать.
0SAXAHOID | 14 августа 2016 г.Необходимость есть, потому что шапку поста (или конкретно эту ссылку) чисто теоретически администратор из шаблона может в любой момент убрать.
Линковка текста от этого пострадать не должна.
Чтоб скрыть рекламу, необходимо зарегистрироваться.
Автор поста
Последние посты автора
Топ-5 популярных постов автора
Теги данного поста


















Вы были успешно зарегистрированы с логином .
Вы можете указать логин и почтовый ящик прямо сейчас, а можете сделать это позже, нажав кнопку "пропустить этот шаг".